от шестнадцатеричных кодов до глаза / Хабр
Почему мы воспринимаем background-color: #9B51E0 как этот конкретный фиолетовый цвет?
Долгое время я думал, что знаю ответ на этот вопрос. Но хорошенько поразмыслив, осознал значительные пробелы в своих знаниях.
Сейчас я надеюсь заполнить некоторые из этих пробелов, изучив электромагнитное излучение, оптическую биологию, колориметрию и оборудование для отображения цвета. Если хотите, можно перескочить к определённому разделу, вот оглавление:
- Электромагнитное излучение
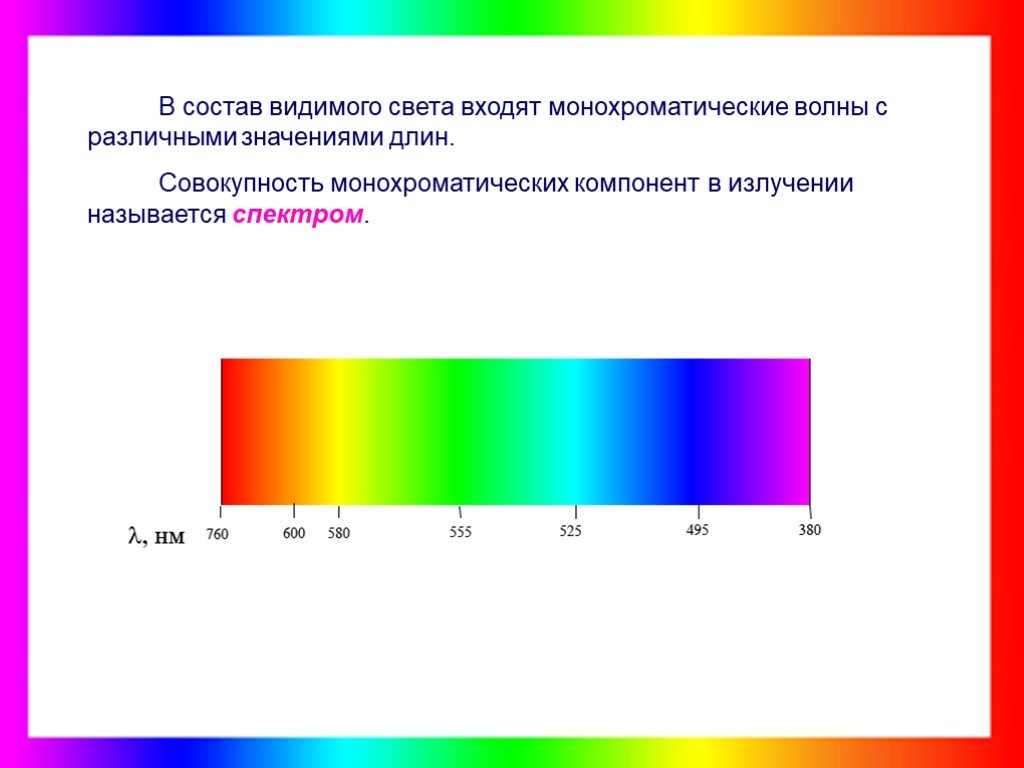
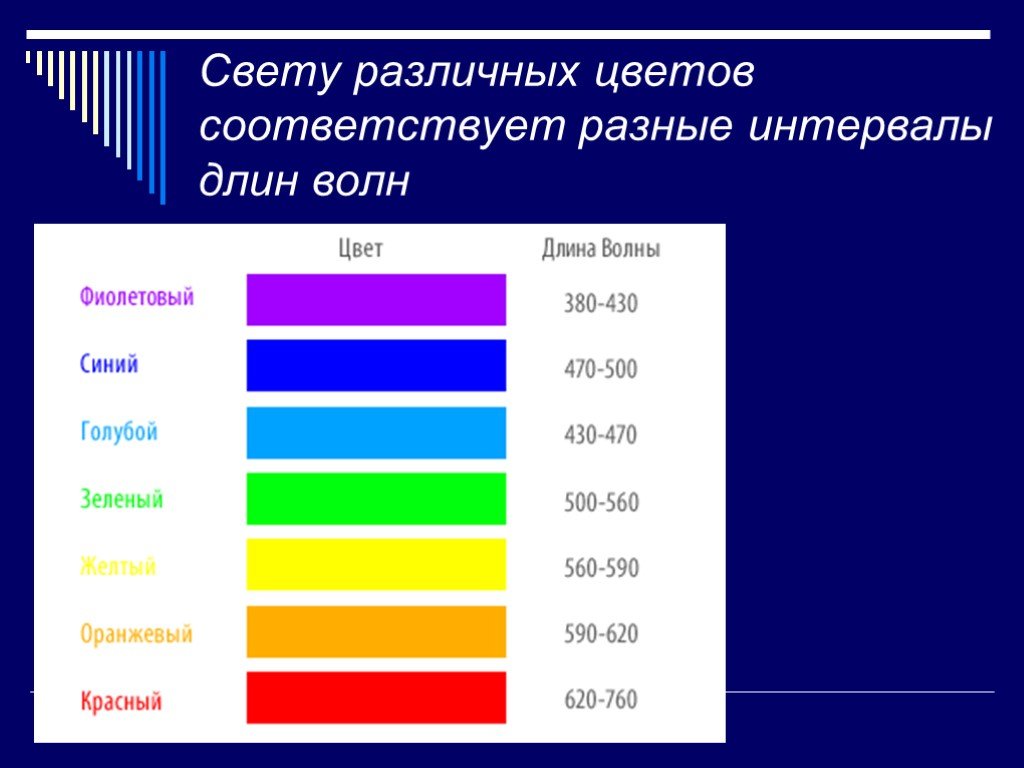
- Видимый свет
- Воспринимаемая на глаз яркость
- Количественное определение цвета
- Оптическая биология
- Цветовые пространства
- Эксперименты Райта и Гилда по сложению цветов
- Визуализация цветовых пространств и хроматичности
- Гаммы и спектральный локус
- Цветовое пространство CIE XYZ
- Субпиксели экрана
- sRGB
- Шестнадцатеричные коды sRGB
- Гамма-коррекция
- От шестнадцатеричных кодов до глаза
- Краткое примечание о настройке яркости
- Вещи, которые я упустил
- Ссылки на литературу
В противном случае начнём с физики.
Радиоволны, микроволны, инфракрасное излучение, видимый свет, ультрафиолет, рентгеновские лучи и гамма-излучение — всё это формы электромагнитного излучения. Хотя они называются по-разному, но эти названия просто обозначают различные диапазоны длин волн в электромагнитном спектре.
Электромагнитный спектр
Наименьшей единицей электромагнитного излучения является фотон. Энергия фотона пропорциональна частоте соответствующей ему волны, а фотоны высоких энергий соответствуют высокочастотным волнам.
Чтобы понять цвет, нужно сначала понять излучение. Давайте внимательнее посмотрим на излучение лампы накаливания.
Фото: Alex Iby
Мы можем задать вопрос, сколько энергии излучает лампа. Поток излучения () объекта — это общая энергия, излучаемая в секунду, которая измеряется в ваттах. Поток излучения стоваттной лампочки накаливания составляет около 80 Вт, а оставшиеся 20 Вт напрямую преобразуются в неизлучаемое тепло.
Если мы хотим узнать, сколько энергии приходится на каждый волновой диапазон, то можно посмотреть на спектральную плотность излучения. Спектральная плотность излучения () объекта — это поток излучения на единицу длины волны. Как правило, она измеряется в ваттах/нанометр.
Если изобразить спектральную плотность излучения нашей лампочки накаливания как функцию длины волны, то она будет выглядеть примерно так:
Площадь области, ограниченной этой кривой, соответствует потоку излучения. В виде уравнения: . В данном случае площадь области соответствует примерно 80 Вт.
Возможно, вы слышали из рекламы защитников природы, что лампочки накаливания крайне неэффективны и думаете: «Хм, 80% не кажется таким уж плохим КПД».
И это правда. Лампочка накаливания — весьма эффективный способ преобразования электричества в излучение. К сожалению, это ужасный способ преобразования электричества в видимое человеком излучение.
Видимый свет находится в диапазоне длин волн от до . На графике для лампы накаливания это затенённая область, показанная ниже.
Итак, в видимом диапазоне излучается 8,7 Вт, что даёт нам КПД в 8,7%. Выглядит ужасно. На самом деле ситуация ещё хуже.
Чтобы понять почему, давайте рассмотрим, почему видимый свет является видимым.
Фото: Christopher Burns
Так же как лампа накаливания не одинаково излучает на всех длинах волн, наши глаза тоже не одинаково чувствительны к излучению во всех диапазонах. Если измерить чувствительность человеческого глаза к каждой длине волны, то мы получим функцию относительной спектральной световой эффективности монохроматического излучения. Стандартная функция спектральной световой эффективности выглядит так:
Границы этой функции определяют диапазон видимого света. Мы не увидим ничего за пределами этого диапазона, потому что наши глаза не воспринимают этот свет!
Мы не увидим ничего за пределами этого диапазона, потому что наши глаза не воспринимают этот свет!
Данная кривая также показывает что наши глаза намного более чувствительны к излучению на 550 нм, чем к излучению на 650 нм или 450 нм.
Глаза других животных чувствительны к другим диапазонам волн и, следовательно, для них действуют другие функции относительной спектральной световой эффективности. Птицы могут видеть в ультрафиолете излучение в диапазоне от до , поэтому если бы учёные птицы писали научные статьи об электромагнитном спектре, именно эту часть диапазона они бы назвали «видимым светом»!
Фото: Timothy Rhyne
Умножив график спектральной плотности излучения на функцию относительной спектральной световой эффективности монохроматического излучения , мы получим функцию, которая описывает вклад каждой длины волны, излучаемой источником света, в воспринимаемую человеком яркость.
Это спектральная плотность светового потока (). Чтобы подчеркнуть связь с человеческим восприятием, а не объективной мощностью, световой поток измеряется в люменах, а не ваттах, с коэффициентом преобразования 683,002 лм/вт.
Чтобы подчеркнуть связь с человеческим восприятием, а не объективной мощностью, световой поток измеряется в люменах, а не ваттах, с коэффициентом преобразования 683,002 лм/вт.
Световой поток () от источника света — это общая воспринимаемая человеком сила света.
Точно так же, как мы рассчитывали поток излучения, посчитав площадь области, ограниченной кривой потока излучения, мы можем найти и световой поток, взяв область, ограниченную кривой спектральной плотности светового потока, с преобразованием из ватт воспринимаемого излучения в люмены:
Так что световой поток нашей стоваттной лампы накаливания составляет жалкие 2,4 Вт или 1600 люмен! У лампы накаливания световая эффективность всего 2,4%, что далеко от эффективности 80% преобразования электроэнергии в излучение.
Возможно, если бы наш световой источник концентрировал своё излучение в видимом диапазоне, то можно было бы получить более эффективное освещение. Сравним спектры ламп накаливания, люминесцентных и светодиодных ламп:
Сравним спектры ламп накаливания, люминесцентных и светодиодных ламп:
И действительно, люминесцентные и светодиодные лампы тратят гораздо меньше энергии в невидимых человеку диапазонах. Если у ламп накаливания эффективность 1-3%, то у люминесцентных ламп она около 10%, а у светодиодных — до 20%!
Но хватит о яркости, вернёмся к теме статьи: цвет!
Фото: Lauren Mancke
Как идентифицировать данный цвет? Если передо мной лимон, как сказать по телефону, какого он цвета? Я могу сказать, что «лимон жёлтый», но какой именно жёлтый? Как точно идентифицировать каждый из этих оттенков жёлтого?
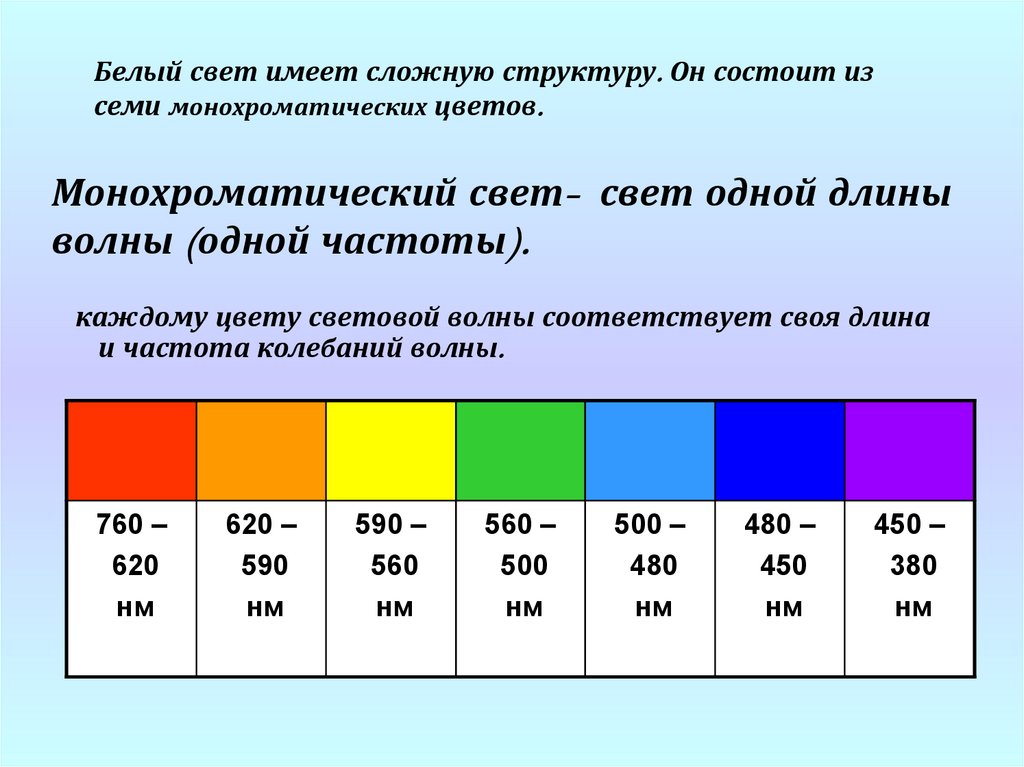
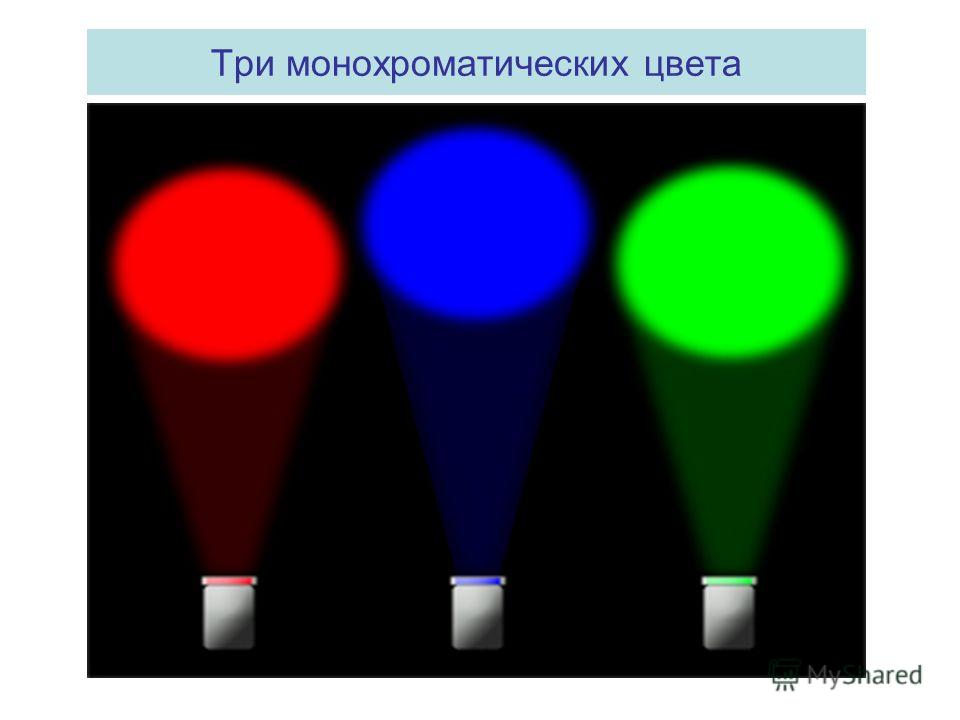
Вооружившись знанием о том, что цвет — это интерпретация человеком электромагнитного излучения, может возникнуть соблазн определить цвет математически с помощью спектральной плотности излучения. Любой видимый человеком цвет будет неким взвешенным сочетанием монохроматических цветов (одиночных длин волн). Монохроматические цвета также известны как спектральные цвета.
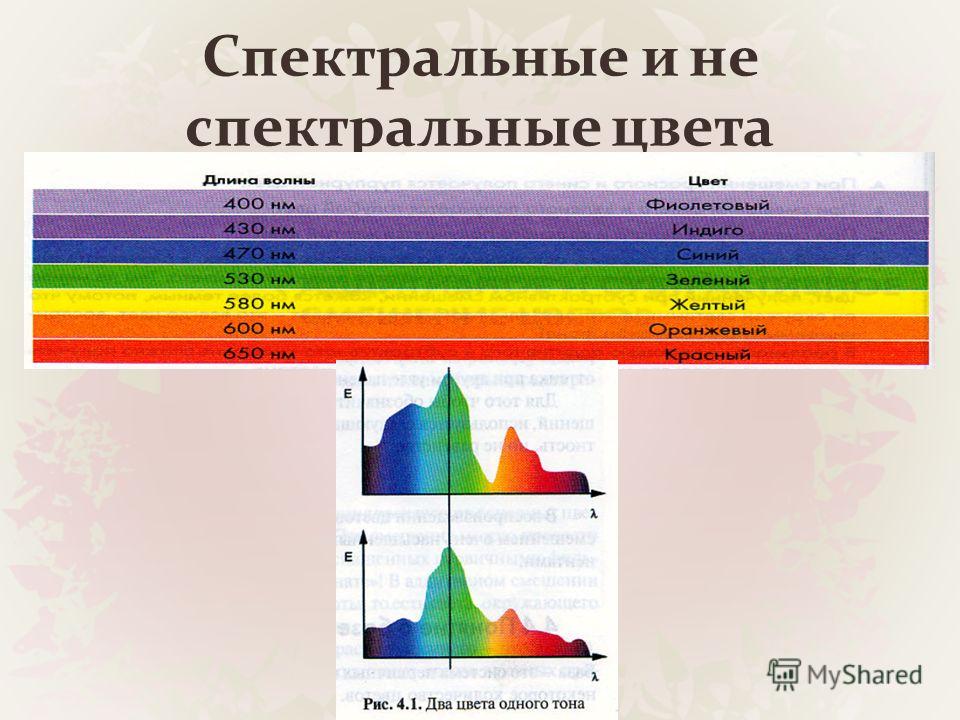
Монохроматические цвета по длинам волн
Для любого данного объекта можно измерить спектр излучения (или отражения) — и использовать его для точного определения цвета. Если можно воспроизвести спектр, то мы точно воспроизведём цвет!
У отражённого от точки на лимоне солнечного света может быть примерно такой спектр отражения:
Примечание: мощность и распределение интенсивности излучения, достигающего глаза, зависит от мощности и спектра излучения источника света, расстояния от источника света до освещаемого объекта, размера и формы объекта, спектра поглощения объекта и расстояния от вас до объекта. Здесь много о чём нужно подумать, так что сосредоточимся на том, что происходит, когда этот свет достигает глаза человека. Пока проигнорируем единицы измерения и сосредоточимся на концепциях.
Когда энергия с таким спектральным распределением попадает в глаз человека, он воспринимает её как «жёлтую». Предположим, я сфотографировал лимон и загрузил фотографию на компьютер. Потом тщательно настроил цвета на экране, чтобы конкретная точка лимона на экране не отличалась от цвета фактического лимона в моей реальной руке.
Потом тщательно настроил цвета на экране, чтобы конкретная точка лимона на экране не отличалась от цвета фактического лимона в моей реальной руке.
Если вы измерите распределение спектральной интенсивности с экрана, то как по-вашему оно будет выглядеть? Разумно ожидать, что оно похоже на спектр отражения лимона выше. Но на самом деле оно выглядит примерно так:
Два разных распределения спектральной интенсивности, выглядящие одинаково для наблюдателя-человека, называются метамерами.
Чтобы понять, как такое возможно, рассмотрим биологию глаза.
Фото: Аманды Далбьерн
За наше восприятие света отвечают специализированные клетки в сетчатке глаза, палочки и колбочки. Палочки важны преимущественно в условиях низкой освещенности и не играют большой роли в восприятии цвета, поэтому мы сосредоточимся на колбочках.
У людей как правило три вида колбочек. Наличие трёх разных видов колбочек делает человека «трихроматом». Однако есть по крайней мере один подтверждённый случай человека-тетрахромата! У другие животных даже больше видов колбочек. У ротоногих — шестнадцать видов.
Однако есть по крайней мере один подтверждённый случай человека-тетрахромата! У другие животных даже больше видов колбочек. У ротоногих — шестнадцать видов.
Каждый тип колбочки обозначен по длинам световых волн, на которые он реагирует. Стандартное обозначение — S, M и L (короткие, средние, длинные волны).
Три кривые показывают, насколько чувствительны колбочки определённого типа к каждой длине волны. Наивысшая точка каждой кривой называется «пиковой длиной волны», указывая длину волны, к которой колбочка наиболее чувствительна.
Посмотрим, как наши колбочки обработают свет, отражающийся от лимона в руке.
Ограниченные кривыми области показывают, какая часть отражённого от лимона излучения возбуждает каждый тип колбочек. В данном случае нормализованные возбуждения колбочек S, M и L составляют 0,02, 0,12 и 0,16, соответственно. Теперь повторим процесс для лимона на экране.
Несмотря на совершенно разные спектры излучения, возбуждения колбочек одинаковы (S=0,02, M=0,12, L=0,16). Вот почему точка на реальном лимоне и точка на цифровом лимоне для нас выглядят одинаково!
Вот почему точка на реальном лимоне и точка на цифровом лимоне для нас выглядят одинаково!
У метамер всегда будет равна нормализованная площадь под кривыми стимуляции трёх типов колбочек
Наши три набора колбочек сводят любую кривую спектральной плотности потока к триплету чисел , а каждый отдельный триплет будет отдельным цветом! Это довольно удобно, потому что с отдельными цифрами (0,02, 0,12, 0,16) гораздо проще работать, чем со сложной непрерывной функцией. Для любителей математики: наши глаза производят размерную редукцию из бесконечномерного пространства в три измерения — чертовски круто уметь бессознательно вытворять такое.
В реальности триплет — это наш первый пример цветового пространства.
Цветовые пространства позволяют численно определить цвет. В предыдущей главе мы видели, что определённый жёлтый цвет можно представить как (0,02, 0,12, 0,16) в цветовом пространстве SML, которое более известно как цветовое пространство LMS.
Поскольку это цветовое пространство описывает стимуляцию конусов, по определению любой видимый цвет человека можно представить положительными координатами LMS (за исключением крайне редких людей-тетрахроматов, которым нужны четыре координаты вместо трёх).
К сожалению, у этого цветового пространства есть некоторые бесполезные свойства.
Во-первых, не все значения триплетов (также называемые цветовыми компонентами или координатами цвета) физически возможны. Например, координаты LMS (0, 1, 0). Чтобы выйти на эту координату, нужно как-то стимулировать колбочки М, при этом вообще не стимулируя колбочки L и S. Но это невозможно, потому что кривая чувствительности колбочек M значительно перекрывает L или S на всех длинах волн!
Любая длина волны, которая стимулирует колбочки M, также будет стимулировать колбочки типа L или S (или оба типа!)
В итоге возникает проблема, что реально сложно увеличить стимуляцию только одного типа колбочек. Из-за такого побочного эффекта, в частности, данная цветовая модель не очень совместима с производством дисплеев.
Другая историческая, практическая проблема заключается в том, что точной чувствительности колбочек не знали до 1990-х годов, а необходимость разработки математически точной модели цвета возникла намного раньше. Первый значительный прогресс в этой области произошёл в конце 1920-х.
В конце 1920-х годов Уильям Дэвид Райт и Джон Гилд провели эксперименты. Они точно определили отдельные цвета по вкладу трёх конкретных длин волн.
Хотя они, вероятно, не знали о трёх типах колбочек на сетчатке, но ещё за сто лет до них возникла идея, что все видимые цвета можно представить как комбинацию трёх цветов.
Пример трёхцветной теории цвета Чарльза Хейтера, 1826 год
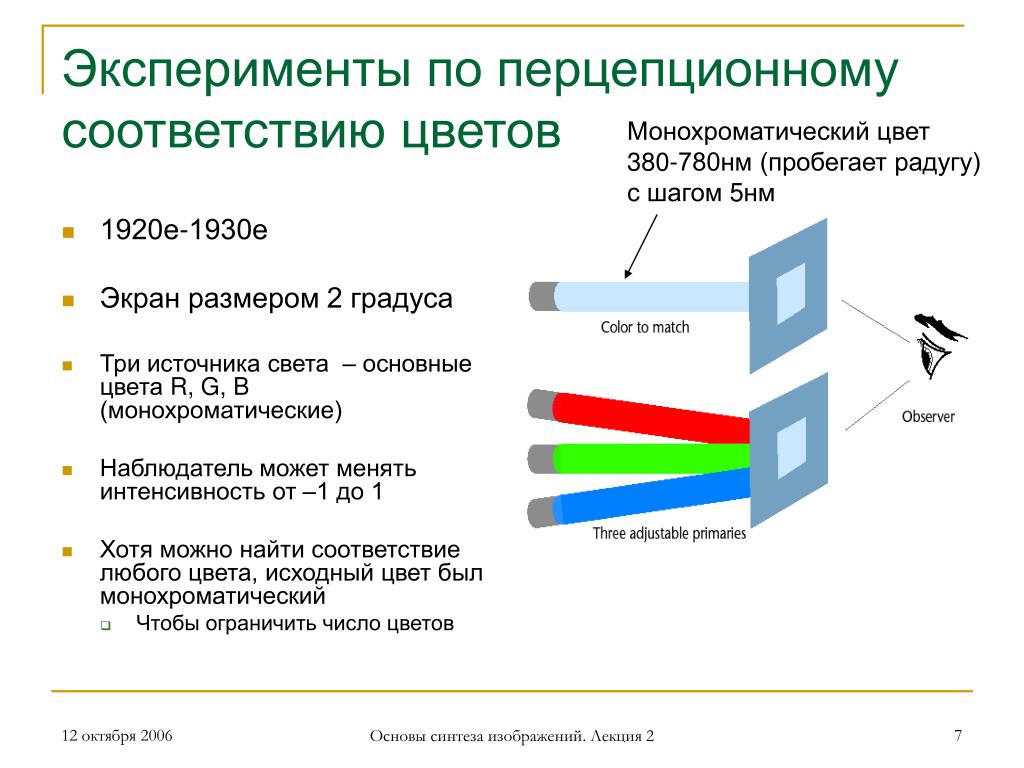
У Райта и Гилда появилась идея построить аппарат, который позволит испытуемым определять тестовый цвет как комбинацию от трёх источников света с фиксированной длиной волны. Установка выглядела примерно так:
Экспериментатор настраивал лампу внизу на определённую длину волны, (например, 600 нм), а затем просил испытуемых отрегулировать питание трёх контрольных ламп, чтобы цвет совпадал.
Мощность каждой из трёх ламп (красный, зелёная и синяя) дают нам триплет чистых спектральных цветов, который соответствует 600 нм. После повторения этого эксперимента через каждые 5 нм примерно на десяти испытуемых, был создан график, показывающий количество красного (700 нм), зеленого (546 нм) и синего (435 нм) света, необходимого для восстановления внешнего вида цвета на заданной длине волны. Функции известны как функции сложения цветов (color matching function, CMF).
Эти конкретные функции сложения цветов известны как , и .
Они дают чистый спектральный цвет, который ассоциируется с длиной волны 600 нм по координатам (0,34, 0,062, 0.00). Это значение цвета в цветовом пространстве CIE 1931 RGB.
Подождите, а что означают негативные значения функции?
У чистых спектральных цветов, которые ассоциируются с цветом на длине волны 500 нм, координаты равны (−0,72, 0,85, 0,48). Так что именно означает это −0,72?
Оказывается, никакие параметры красной (700 нм) лампы вверху не позволяют достичь соответствия цвету 500 нм внизу, независимо от мощности синей и зелёной лампы вверху. Но можно достичь совпадения с двух сторон, если перенести красную лампу вниз.
Но можно достичь совпадения с двух сторон, если перенести красную лампу вниз.
В реальной экспериментальной установке, наверное, сверху и снизу было установлено по полному набору ламп с фиксированными длинами волн, чтобы регулировать каждую из них в «отрицательной» зоне.
Используя наши функции сложения цветов, можно найти соответствие для любого монохроматического света с помощью сочетания (возможно, отрицательного) количества красного (700 нм), зелёного (546 нм) и синего (435 нм) света.
Функции сложения цветов можно проанализировать так же, как мы анализировали чувствительность колбочек L, M и S. Возьмём тот же цвет лимона:
Взяв области, ограниченные кривыми произведения спектральной кривой и функций сложения цветов, мы получили RGB-триплет (1,0, 0,8, 0,2), однозначно идентифицирующий данный цвет.
В то время как цветовое пространство позволяет точно определить цвет, цветовое пространство даёт способ его точно воспроизвести, за исключением цветов с отрицательной координатой.
Но этот график показывает только какие спектральные цвета нельзя воспроизвести. А что насчёт неспектральных цветов? Можно ли произвести розовый цвет сочетанием R, G, B? Или циан (сине-зелёный цвет)?
Чтобы ответить на эти вопросы, нам понадобится лучший способ визуализации цветового пространства.
До сих пор в большинстве диаграмм мы располагали длины волн по горизонтальной оси, размещая несколько графиков друг за другом в одной плоскости.
Вместо этого можно представить цвет как функцию или . Посмотрим, как выглядит цвет в трёхмерном пространстве .
Классно! Здесь отображается более широкий набор цветов, а не только спектральные цветов радуги.
Чтобы свести к двум измерениям, проще всего сделать отдельные диаграммы для каждой пары значений, например:
Пары компонентов с нулевой третьей составляющей
На каждой из диаграмм мы отбросили одно измерение, обнулив одну из трёх цветовых составляющих. Но вместо фиксации красной, зелёной или синей составляющих удобнее было бы увидеть все цвета, зафиксировав светлоту.
Но вместо фиксации красной, зелёной или синей составляющих удобнее было бы увидеть все цвета, зафиксировав светлоту.
Вновь взглянув на куб мы видим, что (0, 0, 0) соответствует чёрному цвету, а (1, 1, 1) — белому.
Что произойдёт, если мы срежем куб по диагонали через плоскость, содержащую , и ?
Этот треугольный срез куба обладает таким свойством, что , и мы можем использовать как грубое приближение светлоты. Если посмотреть на треугольный срез сверху, то получим такое:
Такое двумерное представление цвета называется хроматичностью (chromaticity). Этот конкретный вид называется rg-хроматичностью. Хроматичность даёт информацию о соотношении основных цветов независимо от светлоты.
Это значит, что одинаковую хроматичность можно сохранять на разных уровнях светлоты.
Можно даже сделать диаграмму хроматичности, где интенсивность изменяется вместе с r и g, чтобы максимизировать интенсивность при сохранении соотношения между R, G и B.
Хроматичность — полезное свойство цвета, потому что она не меняется при изменении интенсивности источника света, пока у источника тот же спектральный состав. При изменении яркости экрана хроматичность остаётся постоянной!
Существует много способов разделить хроматичность на два измерения. Один из распространённых методов используется в цветовых пространствах HSL и HSV. В обоих цветовых пространствах хроматичность разделяется на «тон» (hue) и «насыщенность» (saturation):
На первый взгляд может показаться, что треугольник rg-хроматичности и эти квадраты тона/насыщенности содержат все цвета радуги. Что ж, пришло время снова вернуться к тем надоедливым отрицательным значениям в функциях сложения цветов.
Если взять наши функции сложения цветов , и и построить rg-хроматичность спектральных цветов, то получится примерно такой график:
Чёрная кривая с цветными точками показывает хроматичность всех чистых спектральных цветов. Кривая называется спектральным локусом. Звёздочки соответствуют длинам волн в лампах, которые использовались в экспериментах по сложению цветов.
Кривая называется спектральным локусом. Звёздочки соответствуют длинам волн в лампах, которые использовались в экспериментах по сложению цветов.
Наложим предыдущие треугольники хроматичности на эту диаграмму.
Область внутри спектрального локуса содержит все цвета, видимые человеком. Зона шашечек показывает цвета, которые человек воспринимает, но их невозможно воспроизвести сложением волн 435 нм, 546 нм и 700 нм. Из этой диаграммы видно, что мы не можем воспроизвести ни один из спектральных цветов между 435 нм и 546 нм, включая чистый циан.
Треугольник справа без шашечек — это все цвета, которые можно воспроизвести положительными значениями R, G, B. Мы называем эту область гаммой цветового пространства.
Прежде чем наконец-то вернуться к шестнадцатеричным кодам, нужно рассмотреть ещё одно цветовое пространство.
В 1931 году была созвана Международная комиссия по освещению. Она установила два цветовых пространства. Первое — цветовое пространство RGB, которое мы уже обсуждали, созданное на основе экспериментов Райта и Гилда по сложению цветов. Вторым стало цветовое пространство XYZ.
Первое — цветовое пространство RGB, которое мы уже обсуждали, созданное на основе экспериментов Райта и Гилда по сложению цветов. Вторым стало цветовое пространство XYZ.
Одна из задач цветового пространства XYZ — получить положительные значения для всех цветов, видимых человеком, чтобы все значения хроматичности находились в диапазоне [0, 1] на обеих осях. Для этого тщательно подобрали подходящее линейное преобразование пространства RGB.
Аналогом rg-хроматичности в пространстве XYZ является xy-хроматичность, а диаграммы хроматичности размещаются в более стандартной системе координат.
Гаммы обычно представляют треугольниками на диаграмме xy-хроматичности. Например, вот ещё раз гамма CIE RGB, на этот раз в пространстве xy.
Поняв гаммы & хроматичность, мы наконец-то можем начать обсуждение, как цифровые дисплеи способны показывать нужные цвета.
Независимо от производителя дисплея под сильной лупой вы увидите сетку пикселей, где каждый пиксель состоит из трёх субпикселей: один красный, один зелёный и один синий. Она может выглядеть примерно так:
Она может выглядеть примерно так:
В отличие от ламп в эксперименте по сложению цветов, субпиксели не излучают монохроматический свет. У каждого типа субпикселей своё собственное спектральное распределение, разное у разных мониторов.
Субпиксельные спектральные данные MacBook Air из f.luxometer
С помощью утилиты ColorSync я определил гамму в xy пространстве для дисплея своего Macbook Pro.
Обратите внимание, что углы гаммы больше не лежат вдоль спектрального локуса. Оно и понятно, ведь субпиксели не излучают чистый монохроматический свет. Эта гамма представляет полный спектр цветности основных цветов, которые данный монитор может точно воспроизвести.
В то время как гаммы мониторов будут различаться, современные мониторы должны попытаться охватить определённую другую гамму: sRGB.
sRGB («стандартный красный зелёный синий») — это цветовое пространство, созданное HP и Microsoft в 1996 году для точной передачи информации о цвете между разными устройствами.
Стандарт определяет хроматичность основных цветов.
| Хроматичность | Красный | Зелёный | Синий |
|---|---|---|---|
| x | 0,6400 | 0,3000 | 0,1500 |
| y | 0,3300 | 0,6000 | 0,0600 |
| Y | 0,2126 | 0,751 | 0,0722 |
Если нанести их на цветовое пространство, то получится гамма, похожая на гамму ЖК-экрана MacBook, но чуть меньше.
Некоторые части официальной гаммы sRGB не входят в гамму ЖК-дисплея MacBook Pro, то есть дисплей не может точно их воспроизвести. Для этого MacBook, похоже, использует модифицированную гамму sRGB.
sRGB — цветовое пространство по умолчанию, которое используется почти везде. Это и стандартное цветовое пространство для браузеров (указанное в стандарте CSS). Все диаграммы в этой статье находятся в цветовом пространстве sRGB. Это значит, что все цвета за пределами гаммы sRGB неправильно воспроизводятся на диаграммах!
Это значит, что все цвета за пределами гаммы sRGB неправильно воспроизводятся на диаграммах!
Что приводит нас, наконец, к кодам цветов в интернете.
#9B51E0 задаёт цвет в пространстве sRGB. Чтобы преобразовать его в соответствующие координаты (R, G, B), мы делим каждую из трёх составляющих на 0xFF, то есть на 255. В данном случае:
0x9B / 0xFF = 0.61
0x51 / 0xFF = 0.32
0xE0 / 0xFF = 0.88
Поэтому цвету #9BE1E0 будут соответствовать координаты .
Прежде чем отправить эти значения на дисплей для установки интенсивности субпикселей, нужно выполнить ещё один шаг: гамма-коррекцию.
Если у каждой координаты в пространстве RGB есть 256 возможных значений, то хотелось бы убедиться, что каждая пара соседних координат максимально отличается друг от друга. Например, что #030000 отличался от #040000 как #F40000 от #F50000.
Человеческое зрение гораздо более чувствительно к небольшим изменениям слабого света, чем сильного света, поэтому желательно разместить больше из этих 256 значений в области слабого света.
Представим, что мы хотим закодировать оттенки серого, но у нас для этого есть только три бита, что даёт восемь возможных значений.
Если построить значения серого как линейную функцию энергии, то она будет выглядеть примерно так:
Назовём это трёхбитное значение . Если все значения распределить равномерно (), то получится следующая картина:
Как видите, разница в восприятии между и значительно больше, чем между и .
Теперь посмотрим, что произойдёт, если вместо этого использовать степенную функцию. Попробуем
Мы стали гораздо ближе к единообразию восприятия, чтобы каждая соседняя пара значений отличалась в такой же степени, как и любая другая соседняя пара.
Такое преобразование значений энергии в дискретные значения называется гамма-кодирование. Обратная операция (преобразование дискретных значений в энергетические) называется гамма-декодированием.
Обратная операция (преобразование дискретных значений в энергетические) называется гамма-декодированием.
В общем виде гамма-коррекция выполняется по формуле . Экспонента обозначается греческой буквой «гамма», отсюда и название.
Правила кодирования и декодирования для sRGB основаны на аналогичной идее, но формула немного сложнее.
Если построить значения sRGB относительно линейных значений, то получится такой график:
Отлично! Это последний фрагмент паззла для понимания, как мы переходим от шестнадцатеричных кодов к восприятию глазом! Составим пошаговое руководство.
Во-первых, берем #9B51E0, разбиваем на компоненты R, G, B и нормализуем эти компоненты в диапазоне .
Это даёт нам координату в пространстве sRGB. Затем берём наши компоненты sRGB и преобразуем их в линейные значения.
Это даёт нам координату в линейном пространстве RGB. Данные значения используются для установки яркости субпикселей на экране.
Данные значения используются для установки яркости субпикселей на экране.
Спектральные распределения субпикселей объединяются в одно спектральное распределение для всего пикселя.
Электромагнитное излучение от пикселя проходит через роговицу на сетчатку, возбуждая три вида колбочек.
Объединив вместе все этапы, мы получаем изображение из начала статьи!
Перед тем, как значения sRGB преобразуются в яркость субпикселей экрана, они ослабляются в соответствии с настройкой яркости устройства. Поэтому цвет 0xff0000 на экране с установкой яркости 50% может соответствовать цвету 0x7F0000 на том же экране с яркостью 100%.
На идеальном экране чёрные пиксели не испускают никакого света независимо от настройки яркости. Однако в большинстве телефонов и ноутбуков используются ЖК-панели, где каждый субпиксель — это фильтр, действующий на белый свет. В следующем видео хорошо разложено по полочкам, как работают ЖК-дисплеи:
Фильтр несовершенен, так что при увеличении яркости чёрные пиксели будут излучать свет, когда подсветка просачивается через фильтры. В OLED-экранах (как в iPhone X и Pixel 2) подсветка не применяется, поэтому там постоянный чёрный независимо от яркости экрана.
В OLED-экранах (как в iPhone X и Pixel 2) подсветка не применяется, поэтому там постоянный чёрный независимо от яркости экрана.
В этой статье мы специально опустили многие аспекты цветопередачи и зрения. Например, не говорили об обработке в мозге информации с колбочек в теории противоположных цветов или эффектах цветопостоянства. Мы не говорили об аддитивном смешении и субтрактивном синтезе цветов. Не говорили о цветовой слепоте (дальтонизм). Не говорили о разнице между световым потоком, силой света, яркостью, освещённостью и световым излучением. Не говорили о цветовых профилях устройств ICC и о том, что делают с восприятием цвета программы вроде f.lux.
Я оставил это за скобками, потому что статья и так получилась слишком пространной. Как сказал мой друг, даже если вы понимаете, что многое в жизни сложнее, чем кажется, цвет всё равно окажется сложнее, чем вы могли предположить.
При написании этой статьи я потратил необычно много времени просто на чтение литературы, потому что продолжал находить всё новую и новую информацию, необходимую для максимально полного раскрытия темы.
Вот краткий список самых полезных ресурсов:
- Руководство для начинающих по колориметрии
- Цветовое пространство CIE 1931
- HSL и HSV
- Гамма-коррекция
- Рендеринг в реальном времени, третье издание, стр. 210-217
Также пришлось обработать много таблиц с данными для создания графиков:
- База данных Лаборатории исследований цвета и зрения Университетского колледжа Лондона (функции сопоставления цветов XYZ, основы работы колбочек)
- fluxometer.com (спектр субпикселей RGB на ЖК-дисплеях)
- CIE 15: Технический отчет: Колориметрия, 3-е издание (функции сопоставления цветов RGB)
Особая благодарность Крису Куперу и Райану Каплану за ценные отзывы к черновику этой статьи.
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
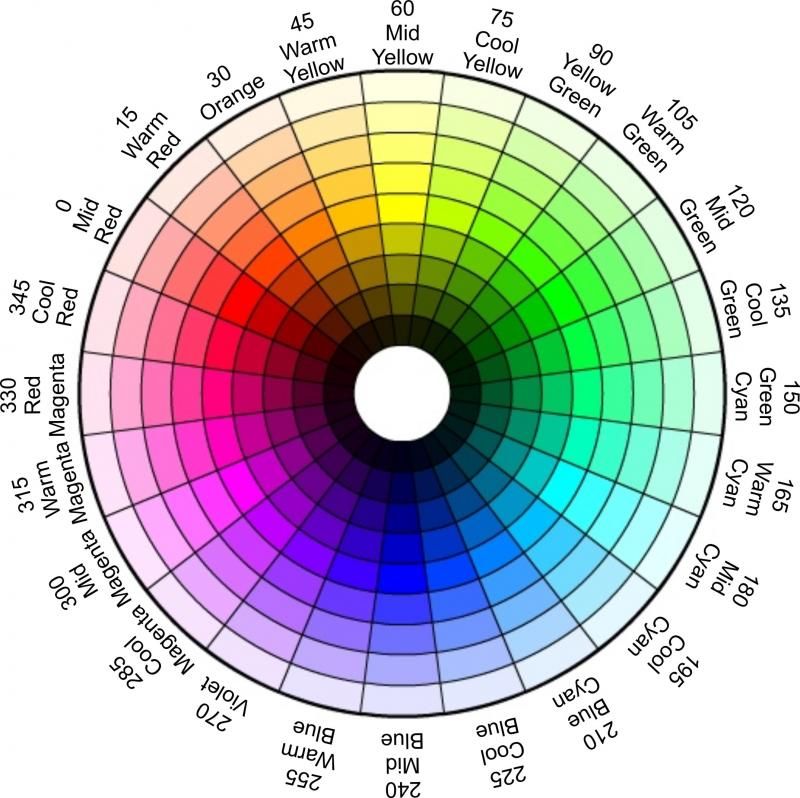
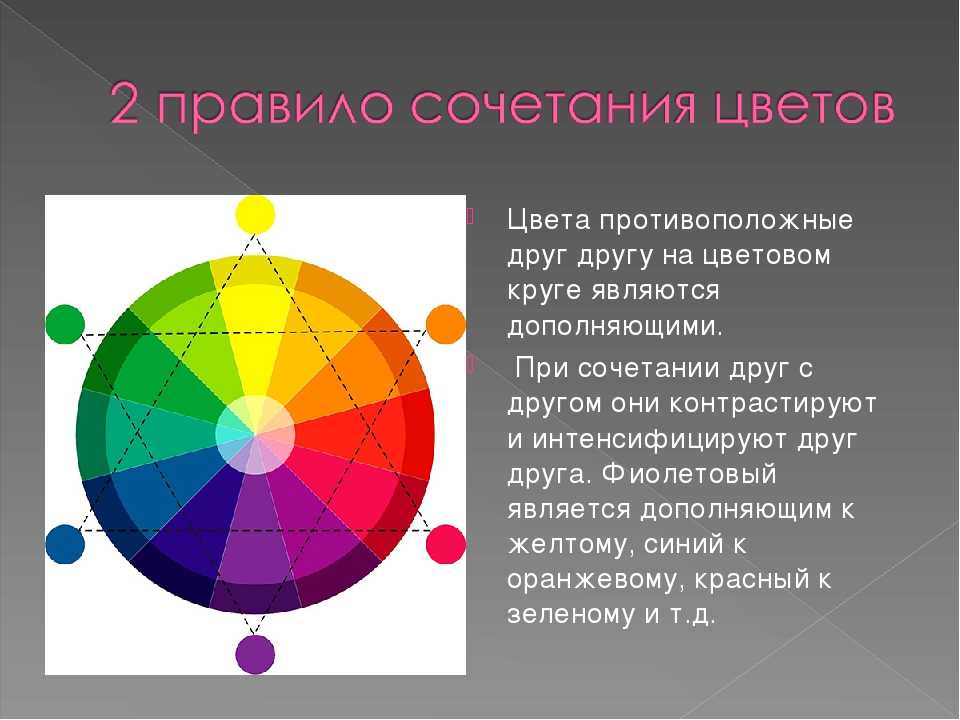
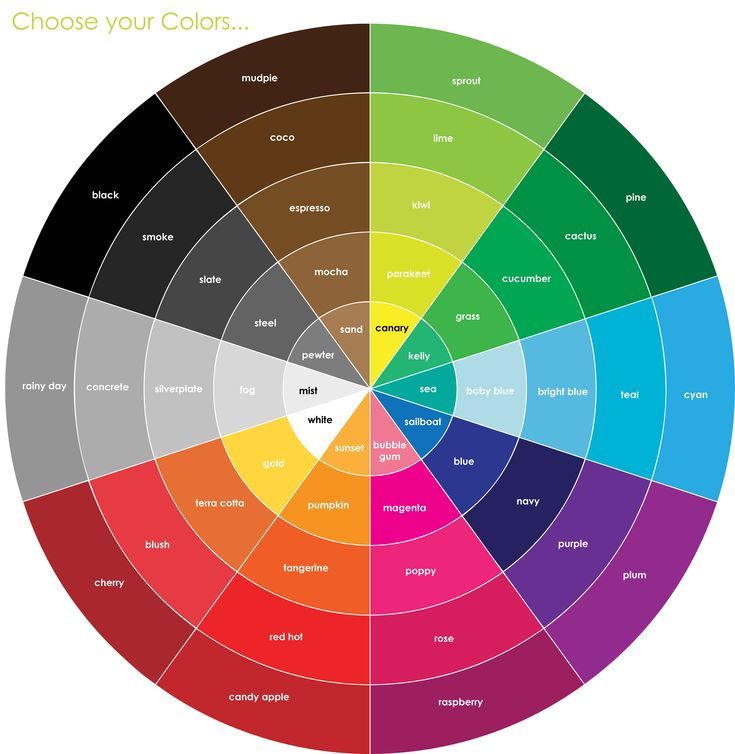
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схем
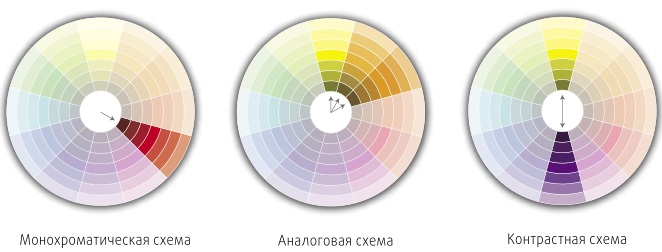
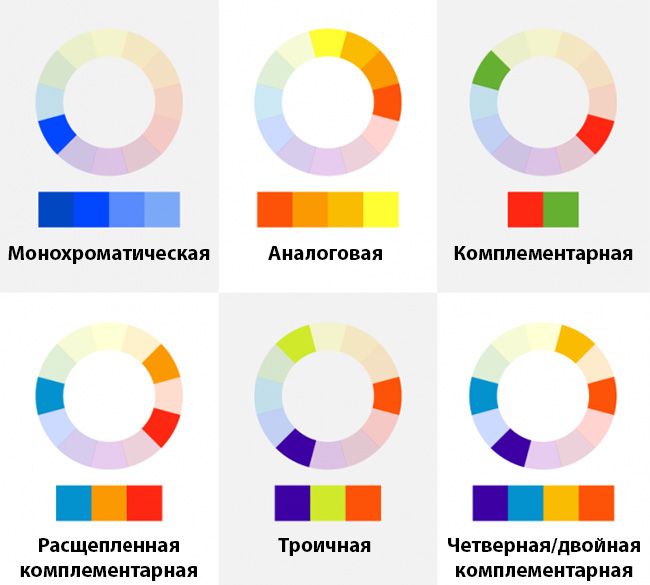
Существует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
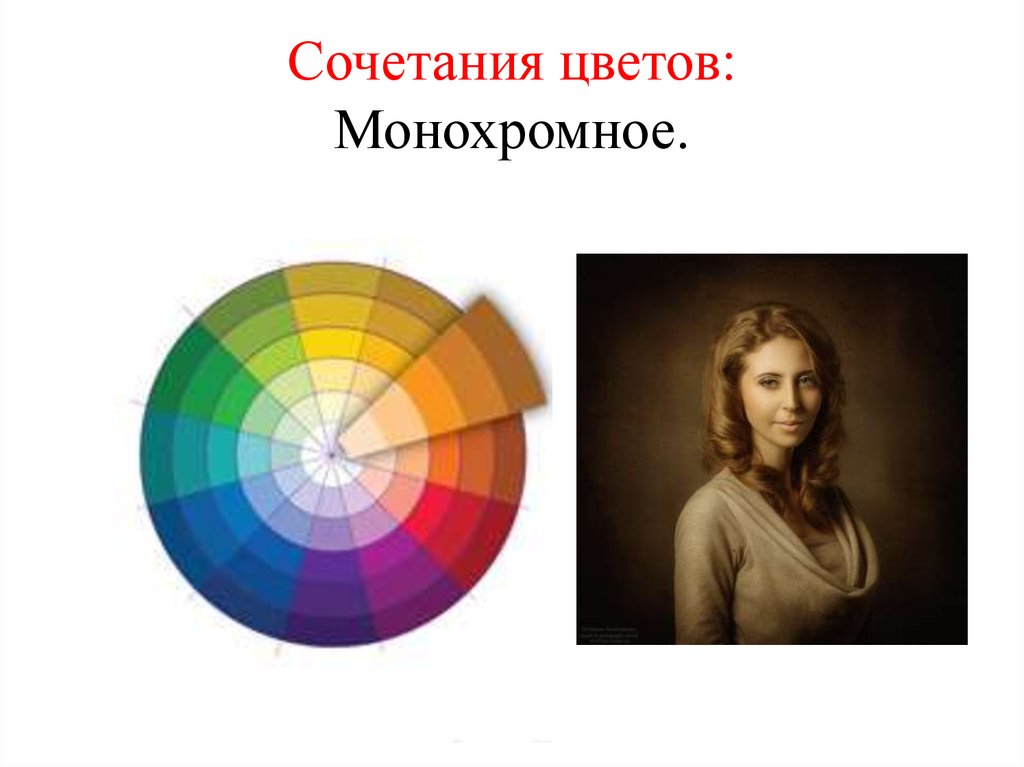
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
Монохроматическая схема очень приятна на вид (особенно синий или зеленый оттенки). Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им.
 Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Аналоговые схемы создаются с использованием трех цветов, расположенных рядом друг с другом на 12-цветном круге. Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач.
Calm использует аналоговые цвета, чтобы создать общее настроение.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов.
 Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Использование дополнительных цветов – простейший способ выделить что-то.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Добавление одного цвета в дизайн в оттенках серого просто и эффективно привлекает внимание. Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.
3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.
5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный
6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
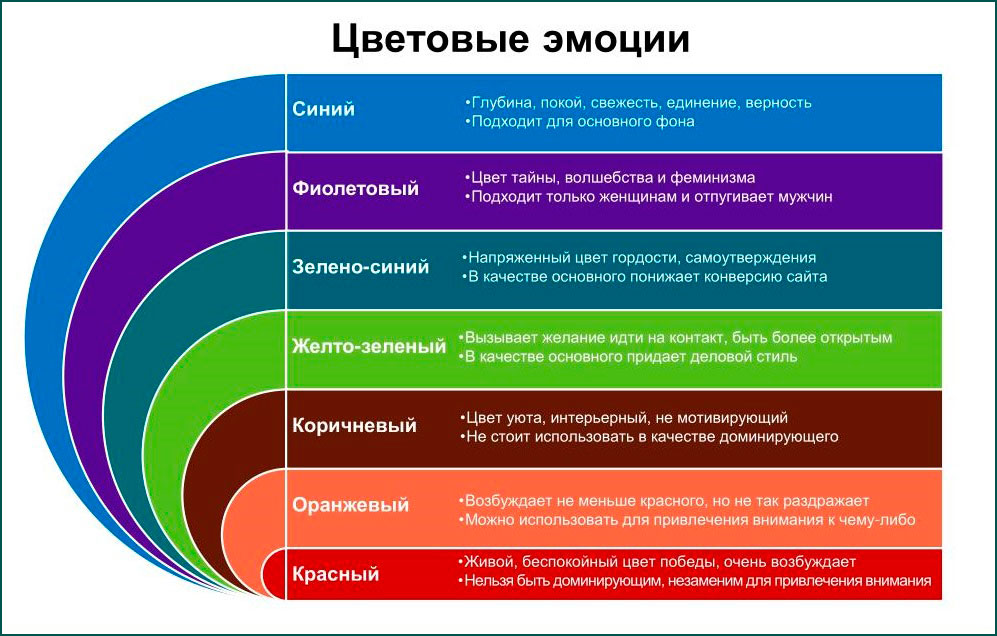
7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы.
 Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.

Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.

Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.
Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от Webaim
Бонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.
Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).
Укажите минимальный процент содержимого цвета
Material Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.
Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Перевод статьи Nick Babich
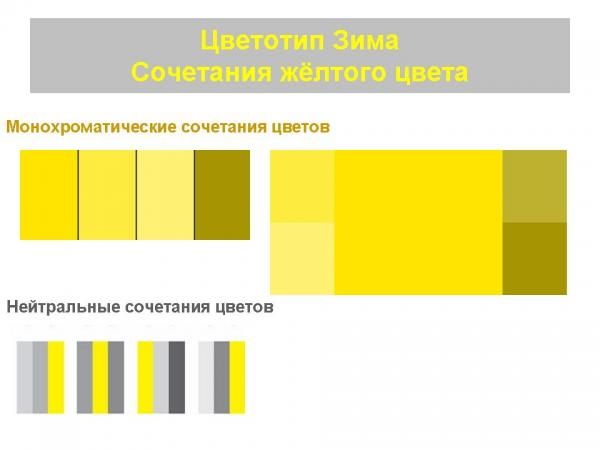
монохроматических цветов – Как освоить эту богатую цветовую схему (2022) • Объяснение цветов
В сегодняшней статье вы узнаете, как освоить монохроматические цвета, одну из самых богатых цветовых схем.
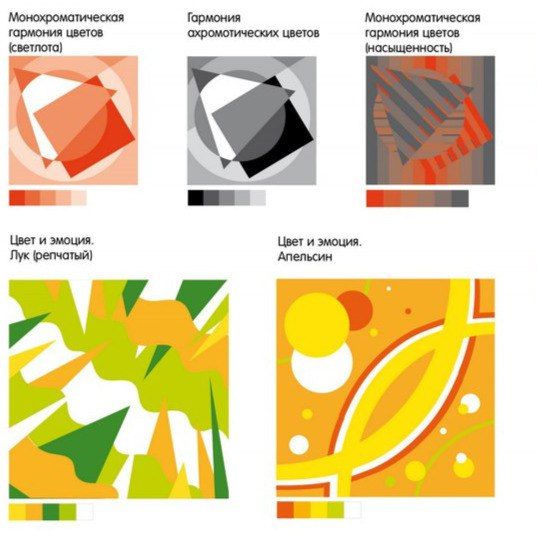
Монохроматические сочетания цветов часто имеют плохую репутацию за то, что они скучны или чрезмерно просты. Но при правильном использовании монохроматические цвета могут создать огромный визуальный эффект.
В этом посте мы обсудим, что такое монохромные цвета, преимущества монохроматических цветовых схем, как эффективно использовать эти цветовые схемы и как создать монохроматическую цветовую палитру.
Цветовая гармония
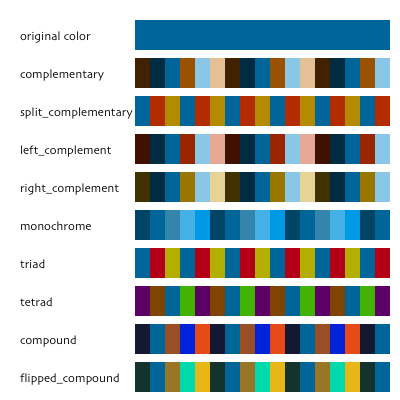
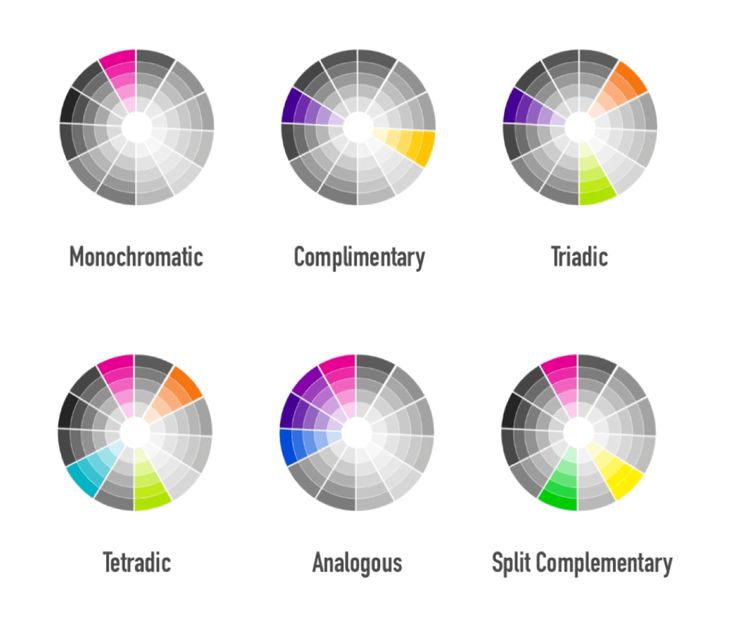
В теории цвета цветовая гармония означает приятное для глаз и гармоничное сочетание цветов. Основные семь цветовых гармоний:
- Дополнительные цвета: пары цветов, расположенные на противоположных концах цветового круга.
- Раздельно-дополнительные цвета: один основной оттенок и два оттенка, смежные с дополнением этого основного цвета.
- Аналогичные цвета: три оттенка, расположенные рядом друг с другом на цветовом круге.
- Триадные цвета: три цвета, равномерно распределенные по цветовому кругу.
- Тетрадиные цвета: основной цвет и еще три цвета, все равноудаленные от основного цвета на цветовом круге.
- Квадратные цвета: четыре цвета, равномерно распределенные по цветовому кругу.
- Монохроматические цветовые схемы: богатая цветовая гамма, о которой мы поговорим в сегодняшней статье.
Что такое монохроматические цвета?
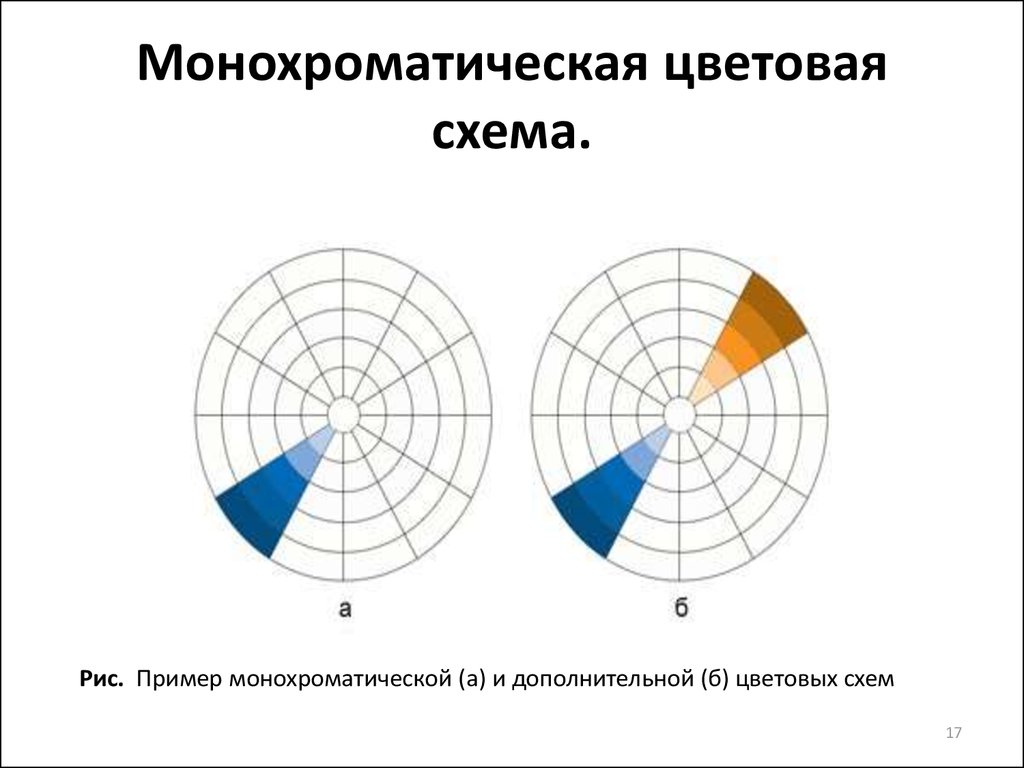
Люди склонны считать, что монохроматические цветовые схемы состоят только из одного оттенка одного и того же оттенка, но это неверно.
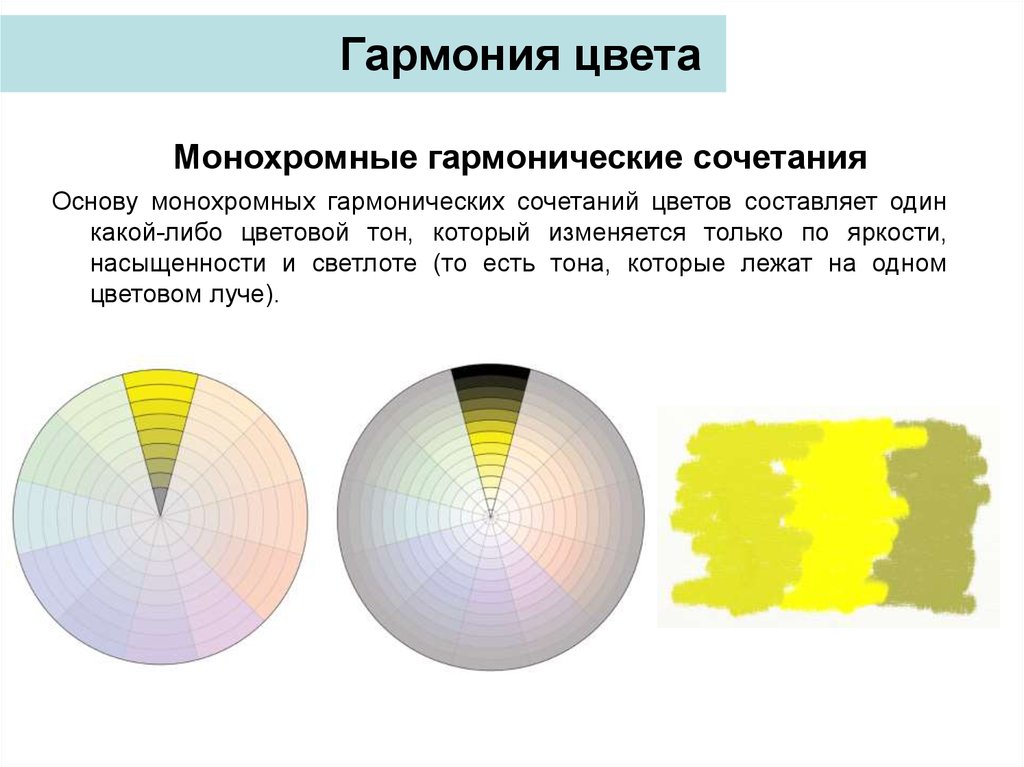
Монохроматические цветовые схемы используют один базовый оттенок и расширяют цветовую схему, используя различные оттенки, тона и оттенки этого цветового семейства.
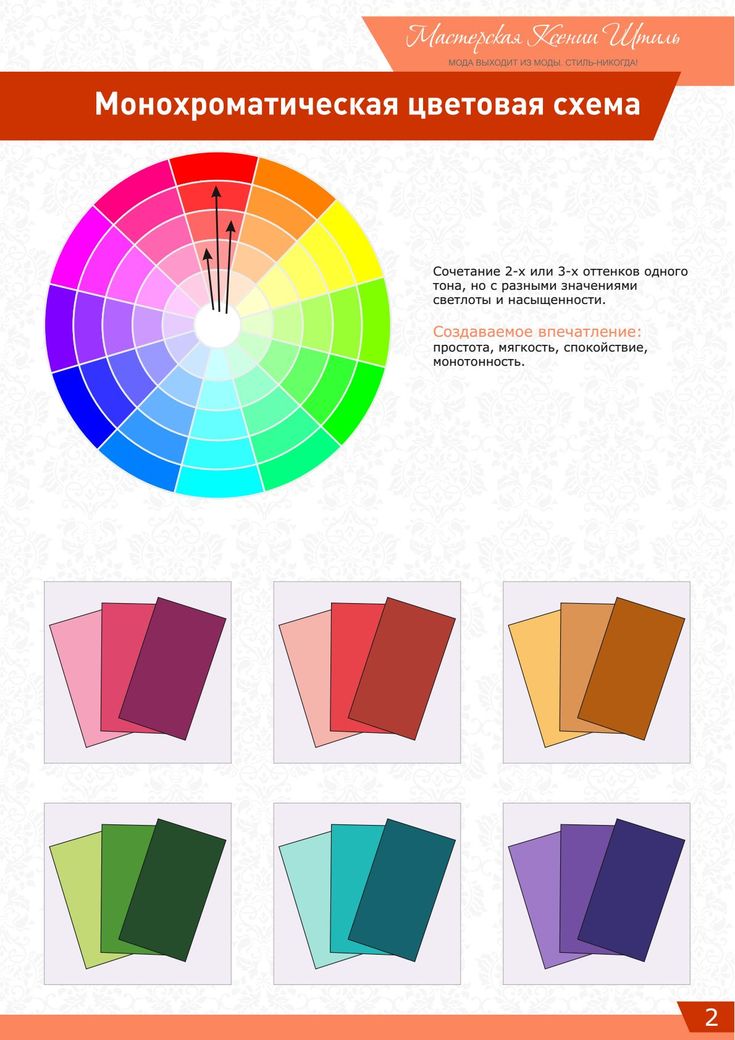
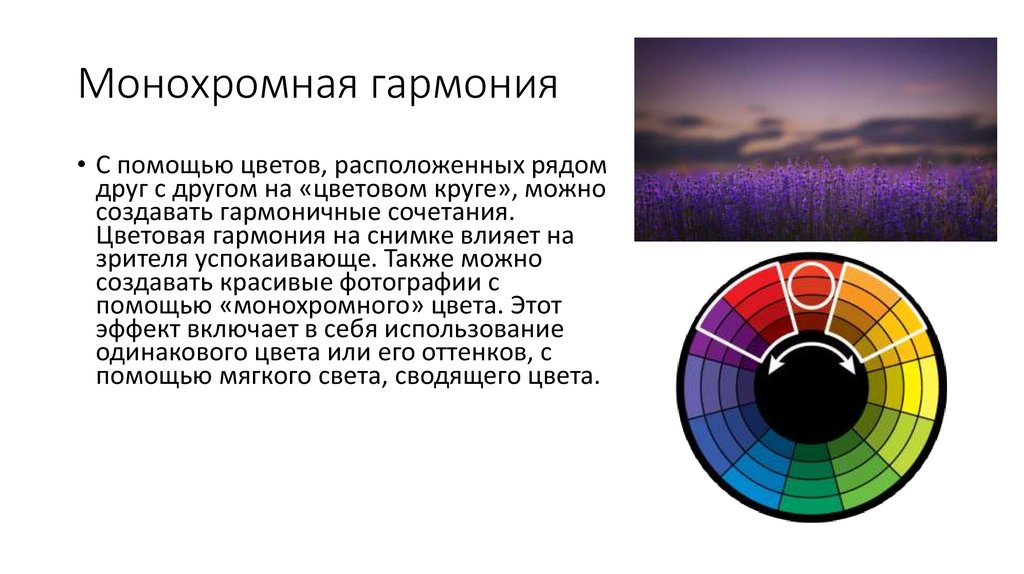
Монохроматический цветовой круг
Вместо того, чтобы приводить к плоскому, безжизненному виду (как если бы вы использовали только один оттенок одного и того же цвета), монохроматические цветовые схемы могут быть обманчиво сложными и богатыми.
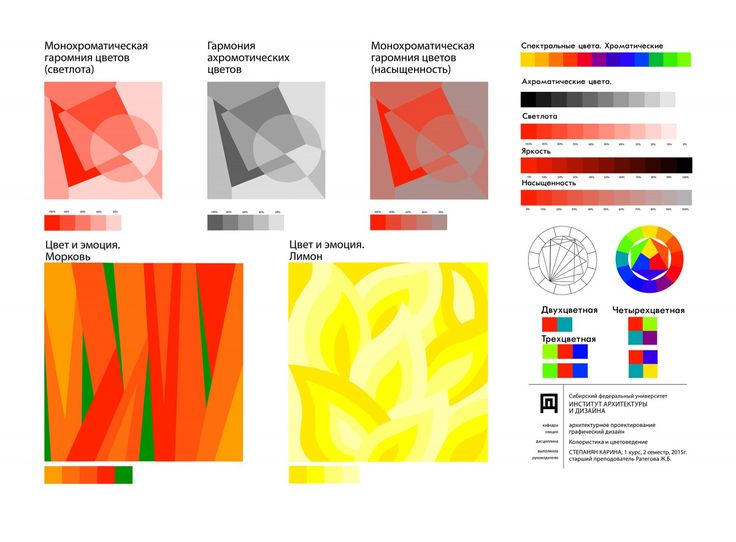
Компоненты монохроматических схем
Прежде чем мы углубимся в монохроматические схемы, необходимо иметь определенное представление о цвете. Начнем с цветового круга.
Цветовой круг (цветовой круг) XVII века, созданный сэром Исааком Ньютоном, является основой для всех известных нам сегодня цветовых комбинаций. Он был сделан из семи цветов радуги, но позже был улучшен и доработан до 12 цветов.
Эти 12 цветов делятся на три типа оттенков следующим образом:
Три основных цвета: красный, желтый, и синий . Три вторичных цвета, которые получаются путем смешивания двух основных: зеленого, оранжевого, и 9.0003 фиолетовый . И шесть третичных цветов, которые получаются путем смешивания основного и вторичного оттенка: красно-оранжевый , желто-оранжевый , красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. .
Три вторичных цвета, которые получаются путем смешивания двух основных: зеленого, оранжевого, и 9.0003 фиолетовый . И шесть третичных цветов, которые получаются путем смешивания основного и вторичного оттенка: красно-оранжевый , желто-оранжевый , красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. .
Однако, согласно цветовому кругу RGB, это цвета круга:
Три основных цвета: красный, зеленый, и синий . Три вторичных цвета: желтый, пурпурный, и голубой. И шесть третичных цветов: оранжевый , розовый , фиолетовый , лазурный , весенне-зеленый и зелено-желтый .
Знание этих оттенков может помочь вам выбрать правильные цвета для вашего дизайна, что вы также можете сделать с помощью онлайн-инструмента.
Хотя в Интернете есть множество инструментов, которые помогут вам создать монохроматическую цветовую схему, все, что вам действительно нужно для создания идеальной монохроматической цветовой палитры, — это один оттенок и смешанный с ним белый, серый и черный.
- Оттенок: Это единственный базовый цвет, от которого зависит остальная часть вашей цветовой схемы.
- Оттенок: Осветлите базовый оттенок, добавив к нему белый.
- Тон: Отрегулируйте насыщенность и интенсивность основного оттенка, смешав его с серым. Это может создать более рассеянный тон.
- Оттенок: Отрегулируйте оттенок основного оттенка, добавив к нему черный.
Вы можете создать почти бесконечную палитру из одного оттенка, регулируя количество белого, серого и черного, которые вы добавляете к одному цвету.
Немного поэкспериментировав, вы найдете монохроматическую цветовую схему, которая может включать в себя огромное количество вариантов.
Что следует учитывать при использовании монохроматических цветов
Как выбрать основной цвет
Если вы разрабатываете логотип или продукт для компании, в большинстве случаев ваш основной цвет уже выбран за вас.
Но если вы украшаете комнату или завершаете художественный проект, у вас может быть выбор из всего цветового круга. Ваше решение может основываться исключительно на предпочтениях — вашем любимом цвете.
Вы даже можете выбрать нейтральный цвет в качестве основного, что является более безопасным вариантом для начинающих.
Однако вы можете сузить область поиска до теплых или холодных тонов, в зависимости от того, какое чувство вы пытаетесь вызвать. Если вы сомневаетесь, посмотрите на цветовой круг.
Также помните, что настройка имеет значение. Если вы выбираете базовый цвет для покраски стен небольшой комнаты с небольшим количеством дневного света, подумайте о более светлом базовом цвете, чтобы осветлить комнату и помочь ей казаться больше.
Темный оттенок или чрезмерно насыщенный базовый цвет на большом пространстве может показаться ошеломляющим.
Почему цветовая температура имеет значение в монохроматической цветовой палитре
Любой любитель цвета знает, что разные цвета заставляют нас чувствовать разные вещи. Теплые тона, как правило, заряжают энергией и бодрят, но могут быть ошеломляющими или напряженными в зависимости от того, как они используются.
Холодные цвета, как правило, успокаивают и расслабляют, но при неправильном использовании могут казаться плоскими и безжизненными.
Когда вы работаете с монохромной палитрой, это добавляет дополнительный вес температуре цвета, с которым вы работаете. Внимательно подумайте, какие чувства вы пытаетесь вызвать, и позвольте этой цели направлять вас в вашем выборе.
Практическое применение монотонных цветов
Вопреки распространенному мнению, монохроматические цветовые схемы могут быть чрезвычайно привлекательными.
Фреска, полностью состоящая из зеленых оттенков, например, будет заметно выделяться на фоне окружающих серых зданий. А так как есть только один оттенок на выбор, трудно ошибиться.
А так как есть только один оттенок на выбор, трудно ошибиться.
Логотипы и корпоративное использование
Классический монохроматический логотип
Поскольку цвета имеют большое значение, некоторые компании часто тяготеют к монохромным цветовым схемам.
Например, бренд экологически чистой косметики может использовать монохроматическую зеленую цветовую палитру на своем веб-сайте, чтобы эффективно передать философию своей продукции.
Некоммерческая организация, занимающаяся вопросами океана, может использовать полностью синий логотип, чтобы сразу ассоциировать свой логотип с водой и природой.
Монохроматические палитры могут быть особенно эффективны для веб-дизайна, позволяя сосредоточить внимание на содержании веб-сайта или на желаемых элементах дизайна. Только один оттенок мало отвлекает от других элементов дизайна веб-сайта.
Товары народного потребления
При правильном использовании монохроматические цветовые палитры могут создать ощущение изысканности. Именно поэтому его часто используют для украшения продуктов для клиентов с взыскательным вкусом.
Именно поэтому его часто используют для украшения продуктов для клиентов с взыскательным вкусом.
Внутренняя отделка
При внутренней отделке монохроматические пространства могут чрезвычайно эффективно вызывать определенные эмоции.
Терапевт может украсить весь свой кабинет оттенками синего, чтобы его пациенты чувствовали себя спокойно и радушно. В конце концов, большинство синих оттенков — это довольно расслабляющие цвета.
С другой стороны, магазин свечей для заклинаний может использовать множество предметов самых вдохновляющих оттенков фиолетового, чтобы вызвать правильные чувства мудрости и духовности.
Позитивные и смелые люди могут оформить всю свою гостиную в оранжевых тонах, чтобы вызвать позитив и непосредственность.
Советы по использованию монохроматических цветовых схем
Используйте эти приемы, чтобы максимально использовать монохроматическую цветовую схему:
Используйте монохроматические цвета по назначению
Монохроматические цветовые схемы не обязательно должны быть синонимами «скучных» или «простых, однотонных». ” но при неправильном использовании они могут свернуть на эту территорию.
” но при неправильном использовании они могут свернуть на эту территорию.
Когда вы решите использовать монохромную цветовую схему, знайте, почему вы идете в этом направлении.
Embrace Contrast
Будьте осторожны, чтобы добавить достаточное количество оттенков и тонов монохроматического дизайна.
Это добавит визуальный интерес, но также предотвратит смешивание отдельных компонентов вашего проекта и их трудность для чтения.
Работа в рамках ограничений
Монохроматические цвета превосходны, если вы работаете в небольшом пространстве (будь то украшение небольшой комнаты или работа с небольшим холстом) или максимально используете ограниченные возможности.
Ярким примером этого является ситуация, когда вы завершаете художественный проект и обнаруживаете, что работаете только с одним оттенком.
Добавление узора и текстуры для придания глубины
То, что вы придерживаетесь одного оттенка, не означает, что вы не можете использовать узоры или текстуры.
Когда у вас есть только один оттенок, это означает, что вы можете позволить контрасту и другим визуальным элементам занять центральное место, чего вы не сможете избежать, если у вас будет больше цветов, чтобы все усложнить.
Воспользуйтесь возможностью и используйте этот контраст, например, в качестве акцентного цвета. Дизайн будет сиять.
Преимущества монохроматических цветовых схем
Монохроматические цветовые схемы имеют множество преимуществ во всех областях, от графического дизайна до внутренней отделки:
- Поддерживают узнаваемость бренда
- Придают цельный вид
- Легко создают запоминающиеся цветовые схемы, приятные для глаз
- Легко «читаются» ” потому что зрители могут обработать только один оттенок
- Гладкий
- Сильное чувство визуальной целостности
- Гармоничный
Как создать монохроматическую цветовую схему
Основываясь на всех советах и рекомендациях, приведенных в этой статье, мы кратко расскажем, как создать собственную монохроматическую цветовую схему.
Независимо от цветовой схемы, все дизайны начинаются с одного цвета, одного оттенка. Оттуда вы должны внести коррективы в цвет, чтобы добиться желаемого вида и донести свое сообщение.
Чтобы добиться этого, многие дизайнеры работают в цветовой системе HSB, что означает оттенок-насыщенность-яркость.
Регулируя оттенок, вы измените цвет. Например, синий, красный или желтый.
Регулируя насыщенность, вы измените насыщенность цвета. Например, менее насыщенный синий дает приглушенный оттенок синего. Напротив, большая насыщенность дает вам ярко-синий цвет.
Наконец, регулируя яркость, вы измените внешний вид цвета в зависимости от насыщенности — светлее или темнее.
Однако для монохроматической цветовой палитры вам нужно только отрегулировать яркость.
Шаг первый: выберите ключевой цвет
Ключевой цвет, который мы будем использовать для этого примера, — #42B2BD ( максимальный сине-зеленый ), один из моих любимых оттенков синего. Однако, если вы выбираете цвет для бренда, логотипа или профессионального дизайна, вы не можете просто выбрать свой любимый цвет.
Однако, если вы выбираете цвет для бренда, логотипа или профессионального дизайна, вы не можете просто выбрать свой любимый цвет.
Перед принятием решения рекомендуем ознакомиться со значением цветов. Также много раз будет даваться этот цвет.
Шаг второй: отрегулируйте яркость и сравните образцы
Далее мы создадим несколько образцов этого оттенка, чтобы мы могли регулировать значение яркости в 10 раз.
Вы могли бы использовать и другие значения, но 10 было бы лучшим из соображений простоты.
В приведенном ниже примере мы отсортировали цвета от наименее ярких к самым ярким, чтобы их было легче визуализировать и сравнивать.
Создайте разные образцы вашего цвета и для каждого образца настройте значение яркости на 10
Шаг третий: выберите три цвета с достаточной контрастностью
Теперь у нас есть десять вариантов для игры, но для этого проекта нам нужно только три цвета.
Вы могли бы использовать больше, нет жестких правил относительно того, сколько вы должны выбрать, но три — обычно хорошее число.
Кроме того, мы выбрали три цвета с очень разными значениями яркости, поэтому окончательный дизайн имеет достаточную контрастность не только для привлекательности, но и для доступности.
Выберите три цвета с достаточной контрастностью
Шаг четвертый: Примените монохромную цветовую палитру
В приведенном ниже примере используется только один оттенок, сине-зеленый, но разной яркости, он приятный для глаз и гармоничный.
Из соображений доступности мы использовали темно-синий цвет для текста и подзаголовков, средний синий (исходный цвет) для призыва к действию и самый светлый синий для акцентов.
Обратите внимание, как сбалансированы и хорошо распределены цвета. Для достижения этого образа мы использовали формулу 60-30-10, и в результате получился гармоничный дизайн, в котором цвета соответствуют потребностям и тону бренда, привлекая внимание к нужным элементам.
Примените монохроматическую цветовую схему к вашему дизайну
Помните, что при применении цветовой палитры к дизайну вы должны использовать цвета стратегически, чтобы они не перегружали ваших клиентов/аудиторию и привлекали внимание к тому, что вы от них хотите, будь то кнопка «зарегистрироваться», «купить» или «нажмите здесь».
Завершение монохроматических цветов
Независимо от того, являетесь ли вы художником, работающим с цветом изо дня в день, дизайнером, которому нужно чувствовать себя комфортно, собирая одноцветные палитры, или просто хотите улучшить свое цветовое восприятие, начните с сохранения обратите внимание на монохроматические цвета в окружающем вас мире.
Если вы обнаружите, что монохромная палитра работает лучше всего, не волнуйтесь. Вместо этого предпримите осторожные шаги, чтобы убедиться, что ваш дизайн по-прежнему производит впечатление и вызывает визуальный интерес.
Вам понравилась эта статья о монохроматических цветах? Затем поделитесь им с другом, которому он тоже может понравиться.
Что такое монохроматическая цветовая схема — определение, примеры
Монохроматическая цветовая схема
Определение монохроматической цветовой схемы
Монохроматическая цветовая схема может придать исключительно стильный вид применительно к фильму или телешоу. Когда мы думаем о «красочных» образах, мы, вероятно, представляем себе много разных цветов. Но в пределах одного оттенка есть множество вариантов, которые могут создавать одинаково динамичные и красочные изображения.
Когда мы думаем о «красочных» образах, мы, вероятно, представляем себе много разных цветов. Но в пределах одного оттенка есть множество вариантов, которые могут создавать одинаково динамичные и красочные изображения.
Чтобы узнать больше о различных типах цветовых схем, которыми вы можете пользоваться как режиссер, обязательно прочитайте наши статьи о дополнительных, аналогичных и триадных цветовых схемах.
МОНОХРОМАТИЧЕСКАЯ ЦВЕТОВАЯ СХЕМА ОПРЕДЕЛЕНИЕ
Что такое монохроматическая цветовая схема?
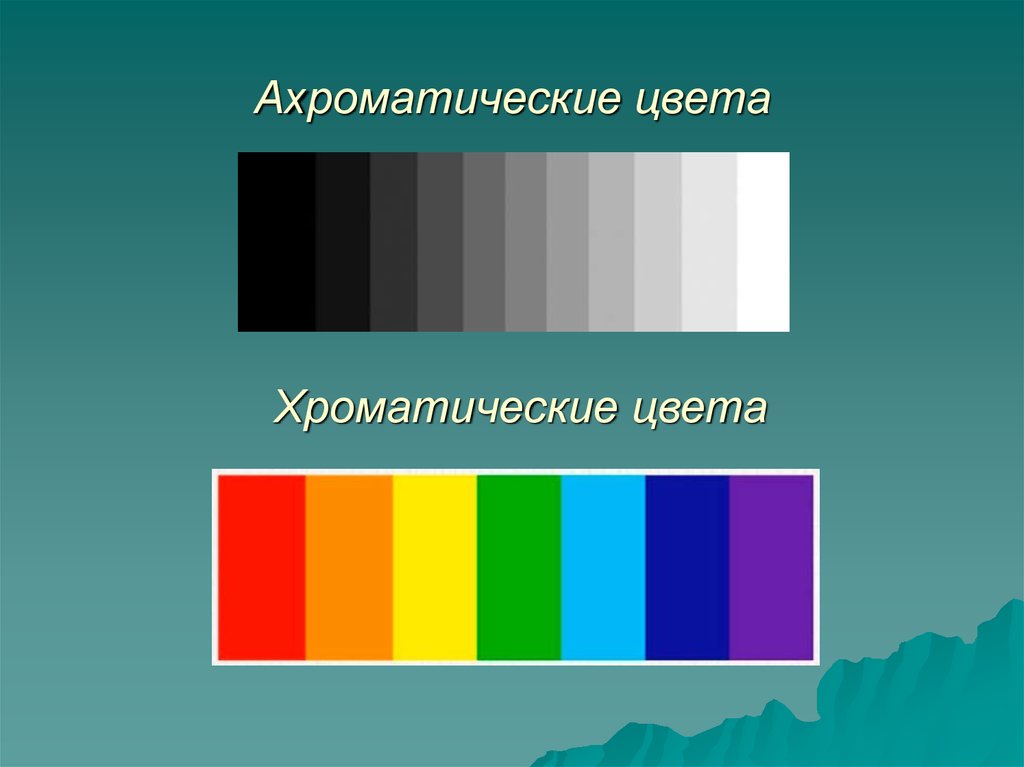
Монохроматическая цветовая схема — это цветовая палитра, в которой один цветовой оттенок используется в качестве основы для всех оттенков и оттенков изображения. Оттенок цвета варьируется путем изменения насыщенности и/или яркости основного цвета. Белый и черный всегда присутствуют как две крайности на каждом конце спектра для любого цвета, выбранного для монохроматической цветовой схемы.
Характеристики монохроматической схемы
- На основе одного цвета
- Включает различные оттенки основного цвета
- Могут присутствовать черный и белый цвета Электронная книга: Как использовать цвет в кино.

Бесплатный загружаемый бонус
БЕСПЛАТНАЯ загрузка
Как использовать цвет в кино
Оттенок, насыщенность, яркость — три элемента цвета, которые имеют значение. В этой книге мы объясним эстетические качества и психологические эффекты использования цвета в ваших изображениях. Темы включают цветовые схемы, такие как аналогичные и триадные цвета, и то, как цветовые палитры могут рассказывать собственные истории.
Пример монохроматической цветовой схемы
Как выглядит монохромная цветовая схема?
Монохроматические сочетания цветов могут создать единый образ для работы. Нет никаких ограничений в выборе цвета для построения вашей монохроматической цветовой схемы. Любой оттенок может быть выбран в качестве базового цвета для вашей цветовой схемы, а связанные с ним оттенки дополняют остальные ваши монохроматические цвета.
Все черно-белые пленки относятся к категории монохромных. Черный и белый присутствуют в крайностях каждого цвета, а это означает, что сплошной черный и белый могут быть включены в монохроматическую схему, построенную вокруг любого цвета.
 Различные оттенки между черным и белым при отсутствии других цветов составляют оттенки серого, которые используются в черно-белых фильмах.
Различные оттенки между черным и белым при отсутствии других цветов составляют оттенки серого, которые используются в черно-белых фильмах.Монохроматические сочетания цветов начинаются с черного и белого
Слово «монохроматический» происходит от корневых слов «моно», что означает «один», и «цветность», что означает цвет. Важно помнить, что хотя монохроматическая цветовая схема полностью построена вокруг одного цвета, это не означает, что она построена вокруг одного оттенка.
Изменение оттенков за счет изменения яркости и насыщенности основного цвета является ключом к приданию изображению глубины и визуальной привлекательности.
Пример монохроматической цветовой схемы в Матрице
Матрица построена вокруг монохроматической цветовой схемы с зеленым цветом в качестве основного цвета, но вы можете найти большие различия в значениях зеленого, найденных в каждый кадр.
В следующем видеоролике демонстрируется ряд цветовых схем пленки и подчеркиваются объединяющие характеристики монохроматического подхода.

Что такое монохроматические цвета? • Психология цвета в кино
Цвет оказывает огромное влияние на то, как зрители воспринимают любое изображение. Воздействие может быть эстетическим по своей природе, но часто может быть и подсознательным психологическим эффектом.
Что такое монохроматические цвета?
Зачем использовать монохромную схему?
Психология цвета может оказывать существенное влияние на реакцию на изображение. Определенные цвета могут вызывать определенные подсознательные реакции при правильном использовании. Чтобы понять эти подсознательные отношения и научиться наилучшим образом использовать эти психологические эффекты в рассказывании историй, нам необходимо понимание теории цвета.
Ted Talk о психологии цвета
Используя цвета для их психологического воздействия, режиссер может определить свои собственные цветовые ассоциации, установленные в фильме, или он может полагаться на заранее установленные ассоциации для определенных цветов.
 Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.
Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.Эти предопределенные ассоциации усиливались на протяжении поколений повествования как для подсознательных ассоциаций, так и для тематической значимости. Обратитесь к полезной таблице ниже для некоторых из наиболее распространенных ответов, связанных с определенными цветами.
Что такое монохроматические цвета? • Визуализация психологии цвета
Цвета в повествовании безграничны. Это правда, что есть много фильмов, в которых цвет игнорируется как творческий выбор. Или вместо этого они выбирают цветовую схему, которая просто представляет наш реальный мир и ничего более. Есть также бесчисленное множество примеров превосходных фильмов, в которых цвет является ключевым элементом их общего стиля и значения. Эта дань уважения цвету в повествовании демонстрирует силу осмысленного выбора цветовой схемы.

Рассмотрим работу такого режиссера , как Уэс Андерсон. Он очень интересно использует цвет — уравновешивает грустные персонажи и темные сюжеты яркими и насыщенными цветовыми палитрами. Чтобы узнать больше, посмотрите наше видео об этой теории.
Наш путеводитель по цветам Уэса Андерсона • Подпишитесь на YouTube
Обязательно уделяйте цветам должное внимание при создании собственных фильмов. Наше программное обеспечение для разбивки сценария — отличный инструмент для определения всех элементов производственного дизайна в сценарии, которые можно настроить на осмысленную цветовую схему. Вы можете начать бесплатно уже сегодня.
Примеры монохроматических цветовых схем
Примеры монохромных цветовых схем
Теперь, когда у нас есть четкое представление о том, что и почему монохроматические цветовые схемы, давайте взглянем на несколько примеров монохроматических цветовых схем в действии в фильмах и телешоу.

Как мы видели ранее, Уэс Андерсон является мастером цветовой палитры, и нигде он не использовал монохроматическую цветовую схему лучше, чем в своем фильме 2014 года Отель «Гранд Будапешт» . Для дальнейшего анализа ознакомьтесь с нашей статьей о цветовых палитрах Уэса Андерсона.
Уэс Андерсон, мастер цветовой палитры • Что такое монохроматические цвета?
Дени Вильнёв — еще один современный мастер цветовой палитры. У нас есть полный пост о том, как Дени Вильнев создает цветовые палитры для своих фильмов, и вы можете ознакомиться с более подробным описанием его использования цветов.
Villeneuve охватывает всю гамму цветовых схем от ярких и насыщенных в Blade Runner 2049 до мрачных и ненасыщенных в Заключенные . Но его наиболее психологически мотивированная монохромная цветовая палитра представлена в его триллере 2014 года «, враг ». Смелая желтая цветовая схема Врага является ключевой частью обволакивающего чувства ужаса, созданного Вильнёвом для фильма.

Монохромная цветовая схема создает ощущение ужаса
Боевик, драма Чжан Имоу 2018 года Тень отличается потрясающей операторской работой в смелой черно-белой монохроматической цветовой гамме, несмотря на то, что на самом деле он не был снят в черно-белом режиме. «Тень » снят и представлен в цвете, но каждая локация, декорации, выбор гардероба и элемент производственного дизайна были тщательно разработаны, чтобы соответствовать черно-белой эстетике инь и ян.
Посмотрите, как монохроматическая цветовая схема The Shadow была реализована в коллекции, созданной с помощью создателя раскадровки StudioBinder ниже.
Великолепный черно-белый стиль Shadow • Посмотреть всю коллекцию
Hero был еще одним фильмом Чжана Имоу, который раздвинул границы монохроматической цветовой схемы до новых высот. В фильме использовалось несколько моноцветных схем на протяжении всего времени его выполнения, меняя каждую цветовую палитру в соответствии с развитием различных глав истории.


 Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.


 Различные оттенки между черным и белым при отсутствии других цветов составляют оттенки серого, которые используются в черно-белых фильмах.
Различные оттенки между черным и белым при отсутствии других цветов составляют оттенки серого, которые используются в черно-белых фильмах.
 Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.
Осознаете вы это или нет, но определенные цвета вызывают определенные психологические реакции в человеческом мозгу на подсознательном уровне.