Секрет создания отличного градиента, вдохновленного природой
Градиенты, созданные природой
Вы когда-нибудь замечали, как некоторые цвета и градиенты выглядят очень естественными и красивыми, в то время, как другие кажутся неестественными и странными? Причина этого кроется где-то между зрачком и зрительной корой. Градиенты, которые мы называем красивыми, похожи на то, что мы видим в природе. И наоборот, сочетание цветов, которые наши глаза никогда не видели раньше, справедливо вызовет чувство дискомфорта и беспокойства. Человеческий глаз точно идентифицирует реальные и искусственные комбинации цветов. Например, самый большой источник вдохновения для наших глаз – небо. Даже если мы не проводим большую часть бодрствования, глядя на него, мы все еще находимся под влиянием его цветов, поскольку они покрывают наше окружение своими оттенками. Несмотря на световое и обычное загрязнение, даже в мегаполисах можно увидеть прекрасные восходы и закаты. Если вы оставите ощутимый комфорт в асфальтовых джунглях и решите пойти в горы, отправитесь на тропические острова или в леса, вы быстро поймете, как может выглядеть природа красивого градиента там, где нет толстого слоя смога и пыли. Это сочетания цветов, которые наш мозг находит наиболее привлекательными и красивыми. Это, безусловно, вызывает чувство смиренности перед божественным. Я часто вижу в дизайне комбинации цветов, которые просто не подходят друг другу. Хорошим примером этого является переход от красного к зеленому. Оба цвета очень специфичные и яркие, но вы никогда не увидите их в природе в качестве градиента. В небе много разных градиентов: оранжево-фиолетовый, фиолетово-красный, сине-фиолетовый, но по сей день я никогда не видела «зелено-красного». Другой пример того, что не стоит делать – «оранжево-голубой», поскольку он не встречается в природе без красного и пурпурного цветов, в качестве перехода между ними. Соедините оранжевый и синий вместе, и они выглядят так, как будто начнут сражаться в любой момент. Увеличьте расстояние между ними другим цветом посредине и исчезнет дискомфорт для глаз. Оранжевый и синий ужасная комбинация, а оранжевый, красный и фиолетовый, и синий создают прекрасный закат.
Это сочетания цветов, которые наш мозг находит наиболее привлекательными и красивыми. Это, безусловно, вызывает чувство смиренности перед божественным. Я часто вижу в дизайне комбинации цветов, которые просто не подходят друг другу. Хорошим примером этого является переход от красного к зеленому. Оба цвета очень специфичные и яркие, но вы никогда не увидите их в природе в качестве градиента. В небе много разных градиентов: оранжево-фиолетовый, фиолетово-красный, сине-фиолетовый, но по сей день я никогда не видела «зелено-красного». Другой пример того, что не стоит делать – «оранжево-голубой», поскольку он не встречается в природе без красного и пурпурного цветов, в качестве перехода между ними. Соедините оранжевый и синий вместе, и они выглядят так, как будто начнут сражаться в любой момент. Увеличьте расстояние между ними другим цветом посредине и исчезнет дискомфорт для глаз. Оранжевый и синий ужасная комбинация, а оранжевый, красный и фиолетовый, и синий создают прекрасный закат.
Как найти отличный природный градиент
На мой взгляд, самым большим вдохновением для поиска естественных градиентов является природа. В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создаёт беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создаёт беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
Яркие оттенки небесного градиента
Иногда вы просто не можете поверить, насколько красочным может быть небо. Великолепное сочетание оранжевого, желтого, пурпурного, красного и синего цветов выглядит настолько фантастично, что мне еще предстоит найти прилагательное, которое могло бы это описать. Обычно вы можете наблюдать такие красивые закаты и восходы в тропических странах около экватора, но, честно говоря, настоящая изысканность неба в умеренном климате. Об этом можно писать стихи. Не бойтесь использовать яркий градиент в своем дизайне. Если вы подберете правильные цвета, я обещаю, что это будет выглядеть фантастически.
Не бойтесь использовать яркий градиент в своем дизайне. Если вы подберете правильные цвета, я обещаю, что это будет выглядеть фантастически.
Градиенты ясного неба
Самые красивые и чистые градиенты можно наблюдать рано утром на рассвете и в начале заката. Каждый из оттенков уникален. Осмелюсь предположить, вы пытались подобрать такой красивый градиент с помощью палитры цветов. Поэтому необходимо вдохновляться небом и красивыми фотографиями пейзажей природы. Таким образом, вы найдете лучшее сочетание цветов для вашего дизайна.
Использование естественных градиентов в дизайне интерфейса
Небесный градиент может быть отличным фоном для вашего дизайна. В качестве примера я хочу поделиться с вами своей концепцией приложения погоды, использующем красивые естественные градиенты. Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба. Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные. В моих предыдущих статьях вы можете найти больше комбинаций естественных цветовых палитр: Три лучших цветовых схемы для дизайна интерфейса Спасибо за прочтение! Ребята, я рада поделиться с вами, своими исследованиями цветов и вдохновением природной палитрой. Я надеюсь, что эта статья поможет вам с подбором цветов:) Пожалуйста, поделитесь в комментариях своими мыслями о естественных градиентах. Вы можете подписаться на автора на dribbble. Красивая цветовая палитра для вашего вдохновения: colorpalettes.
Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные. В моих предыдущих статьях вы можете найти больше комбинаций естественных цветовых палитр: Три лучших цветовых схемы для дизайна интерфейса Спасибо за прочтение! Ребята, я рада поделиться с вами, своими исследованиями цветов и вдохновением природной палитрой. Я надеюсь, что эта статья поможет вам с подбором цветов:) Пожалуйста, поделитесь в комментариях своими мыслями о естественных градиентах. Вы можете подписаться на автора на dribbble. Красивая цветовая палитра для вашего вдохновения: colorpalettes. net
net
Перевод статьи Anna Grenn
использование градиентов для смешения цветов
Применение цвета при разработке логотипа — задача гораздо более сложная, чем просто выбор «моего любимого цвета». Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, — все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
К примеру, для компании, ведущей бизнес направленный на сохранение окружающей среды, может показаться естественным использовать зеленый цвет, и, на первый взгляд, это логично. Но что, если их деятельность включает усилия как на суше, так и на море? Тогда право на существование также получает синий цвет, и, кроме того, и весь цветового спектра между ними. Что приводит нас к цветовым переходам – градиентам.
Дизайн логотипа с плавным градиентом от светло-зеленого до синего.
Что такое градиентная заливка?
Градиентная заливка или заливка с плавным переходом цветов – это, по сути, постепенное переход между двумя цветами, создающий эффект от светлого к темному, интенсивность которого зависит от базовых цветов. Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 «ступенек» между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Дизайнерский макет можно воспроизвести достаточно большим количеством способов. Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация… все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
И не менее важный момент – градиент может хорошо выглядеть на экране компьютера, но насколько хорошо он будет воспроизведен на печати?
Бандинг
Когда речь идет о какой-либо традиционной печати, «ступеньки» от 0 до 100%, в лучшем случае, будут относительным понятием. На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
Бандинг может быть намеренно включен в дизайн, и обычно это реализуется так, чтобы в цветовом переходе использовались смесевые цвета. Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Проблема с бандингом, и градиентной заливкой вообще, в том, что их очень трудно воспроизвести в определенных форматах. При неправильном применении градиенты могут в итоге испортить привлекательный в остальном дизайн логотипа.
Сложности, связанные с использованием цвета и градиентов являются лишь одним примером того, почему для создания уникального и узнаваемого фирменного стиля для бизнеса, который также будет совместим с самым широким спектром производственных стандартов так важно работать с группой профессиональных дизайнеров.
Как гарантировать, что ваши цвета и градиенты будут выглядеть хорошо
Чтобы принять все эти факторы во внимание и заставить их гармонично работать при разработке логотипа необходим профессиональный графический дизайнер. Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
Добро пожаловать в
PANTONE
Подпишитесь, чтобы еженедельно получать эксклюзивные новости о цвете и специальные предложения Pantone.
Я разрешаю ООО «Синтез Восток», официальному дистрибьютору Pantone в России, связываться со мной по следующему адресу электронной почты:
Ваш e-mail *
Отправляя эту форму, я подтверждаю, что ознакомился и согласен с Условиями использования и Политикой конфиденциальности Pantone.
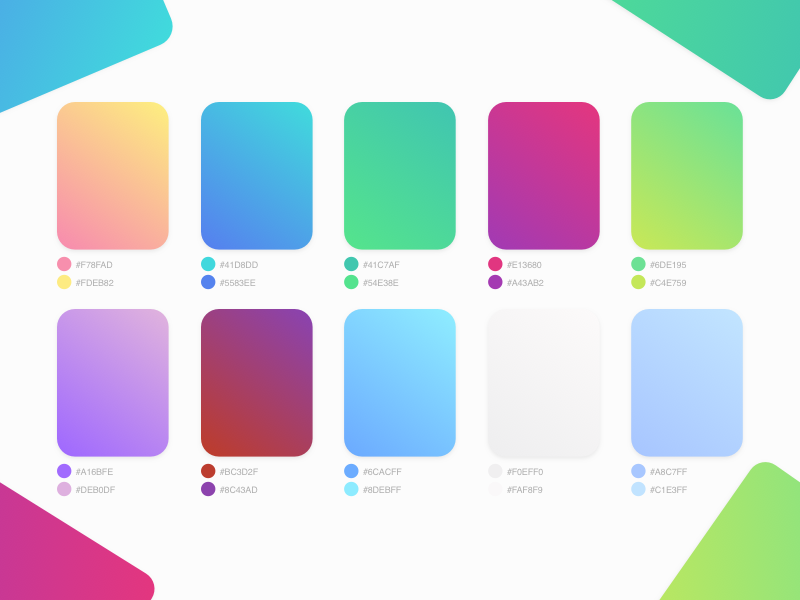
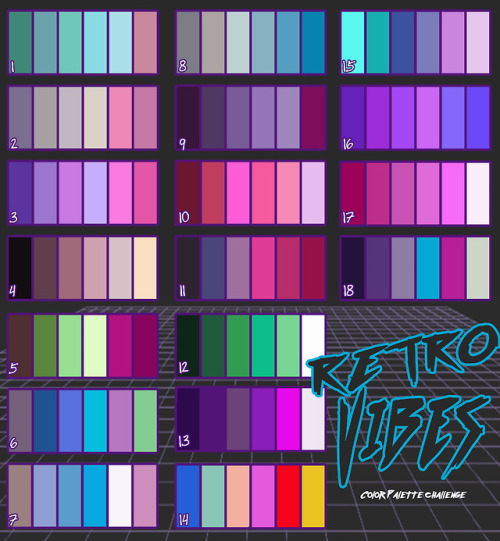
20 увлекательных цветовых палитр с градиентом
Цветовые градиенты — это новый черный цвет?
Все мы знаем, что цвета могут выражать настроение и чувства. Желтый передает счастье. Черный выглядит утонченно. Бренд или реклама традиционно придерживаются сплошных цветов, чтобы обеспечить мгновенную связь со своими потребителями. Вы можете вспомнить фирменный цвет Coca-Cola, McDonald’s и Milo? Полные оценки для вас.
Итак, при чем здесь цветовые градиенты? Использование цветовых градиентов существовало десятилетия назад художниками и художниками граффити. Когда в 2016 году Instagram изменил свой логотип, он стал вирусным.0003
Когда в 2016 году Instagram изменил свой логотип, он стал вирусным.0003
Вы когда-нибудь чувствовали себя спокойно и в то же время раздраженно? Ну, может быть, нет. Градиент цветов не обязательно вызывает две противоречивые эмоции. Как и северное сияние, оно запоминающееся, увлекательное и веселое.
Одно можно сказать наверняка: постоянно растущее число приложений и брендов не остановится в ближайшее время. Рассмотрите возможность включения градиентов в свой контент, чтобы выделиться из беспорядка.
#1 – Candies Be Love
#00B09B #96C93D
Candies Be Love — зеленоватая цветовая палитра, переходящая в желтую. Это может пригодиться при упаковке ваших новейших продуктов или при разработке проекта. Эта цветовая палитра успокаивающая, привлекательная и заставит зрителей сходить с ума.
#2 – Easy Med
#DCE35B #45B649
Easy med начинается там, где закончились Candies be love. Он начинается с желтого и переходит к зеленому, что означает, что цветовая палитра для этого — зеленый и желтый. А вот соответствующая градиентная палитра Easy Med. Как и другая палитра, это может быть идеальным способом создания градиентного фона для вашего сайта. Или вы можете использовать его в упаковке, разработке приложений, а также в печати.
А вот соответствующая градиентная палитра Easy Med. Как и другая палитра, это может быть идеальным способом создания градиентного фона для вашего сайта. Или вы можете использовать его в упаковке, разработке приложений, а также в печати.
#3 – Limade Cooler
#A1FFCE #FAFFD1
Kinase Cooler – одна из самых красивых цветовых палитр. Он имеет приглушенный зеленый шалфей и желтый лайм, которые смешиваются друг с другом. У этого есть классная, но забавная привлекательность. Вы можете использовать его для создания графики для вашего следующего дизайнерского проекта или проявить творческий подход.
#4 – Вкус корицы
#4AC29A #BDFFF3
Аромат корицы известен своими опасными сине-зелеными оттенками. Градиентный дизайн придает ему 3D-качество. Голубовато-зеленый плавно переходит в белый. Он идеально подходит для дизайнеров, которые ищут палитру пастельных градиентов.
#5 – Мальдивы Холидей
#B2FEFA #0ED2F7
Мальдивы Холидей – символ бирюзово-голубых вод океана. Лучший способ использовать эту цветовую палитру — использовать ее для туристического веб-сайта или логотипа. Синий цвет внушает доверие, а в Maldives Holiday есть все необходимое для привлечения аудитории.
Лучший способ использовать эту цветовую палитру — использовать ее для туристического веб-сайта или логотипа. Синий цвет внушает доверие, а в Maldives Holiday есть все необходимое для привлечения аудитории.
#6 – Chitty Chitty Bang Bang
#007991 #78FFD6
Chitty Chitty Bang Bang – более темная вариация Cinnamist Flavour. Различные стили градиентных палитр могут состоять из двух основных цветов, но если вы достаточно креативны, вы можете создать потрясающую палитру. Здесь среди RGB — присутствуют синий и зеленый. Он подходит для разработки логотипа, поскольку имеет глубокий оттенок синего, но градиент придает ему достаточную глубину.
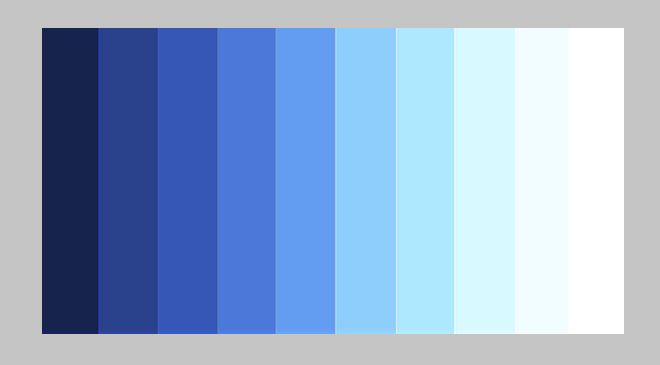
#7 – Голубое небо
#56CCF2 #2F80ED
Цветовая палитра голубого неба украла все цвета неба! Он имеет сильное синее влияние, которое прогрессирует повсюду. Для дизайна пользовательского интерфейса вы можете использовать эту палитру или сохранить ее для своей следующей коллекции визитных карточек.
#8 – Visions of Grandeur
#000046 #1CB5E0
Visions of grandeur имеет известную палитру, используемую многими популярными веб-сайтами. Эта градиентная палитра представляет собой крутую смесь блюза. Вы можете легко использовать его для своего веб-сайта или создать удивительный фон.
#9 – Черная роза
#F4C4F3 #FC67FG
Черная роза – это сладкие лавандовые цвета. Сочетание сладкого розового и фиолетового создает фантастический эффект. Смотреть на эту палитру одно удовольствие. Используйте его для упаковки косметических продуктов или брендинга.
#10 — Azure Pop
#EF32D9 #89FFFD
Azure Pop — это смесь фиолетового и синего цветов. Фиолетовый часто используется для яркого цвета в цветовых палитрах. Однако здесь он создает глубину. Даже Instagram использовал цветовой градиент, близкий к этому.
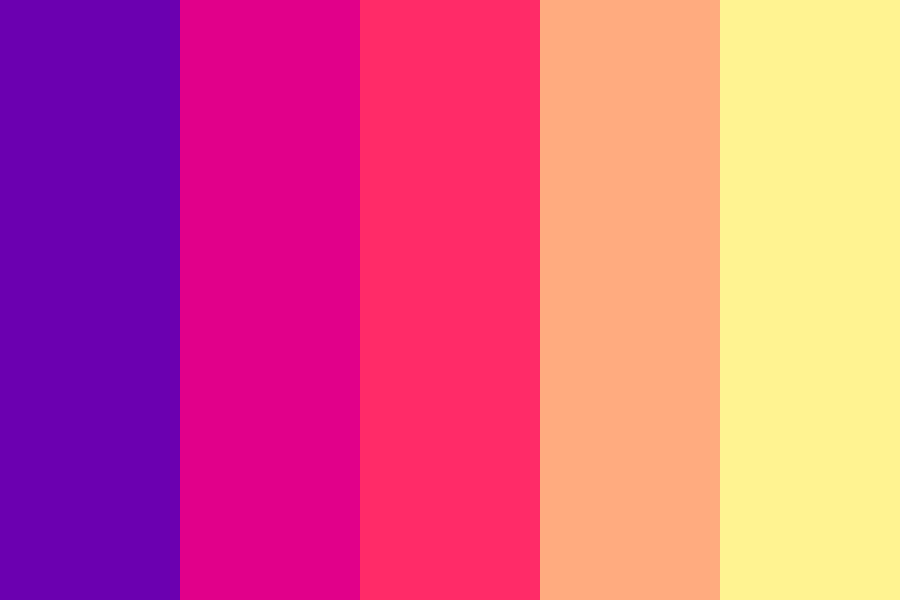
#11 – Сплавленная страсть
#800080 #FFC0CB
Сплавленная страсть немного отличается от других палитр градиентов в списке. Он имеет более теплый тон, который является привлекательным. У Fused Passion есть элегантные цвета для обновления вашего бренда.
Он имеет более теплый тон, который является привлекательным. У Fused Passion есть элегантные цвета для обновления вашего бренда.
#12 – Purpink
#7F00FF #E100FF
Purpink – это близкий оксюморон для фиолетового и розового. Это одна из самых популярных палитр градиентных цветов. Вот почему такие бренды, как даже Tinder, используют его. Ярко-розовый заменяет легкий розовый. Но он очень похож на логотип известного приложения для знакомств.
#13 — Космическая Вселенная
#FF00CC #333399
Космическая Вселенная представляет собой палитру более темных оттенков. Есть лиловый и фиолетовый. Логотип Walk использует точный цветовой градиент для своего логотипа. Вы можете использовать его как темный фон для сайта.
#14 — Розанна
#FFAFBD #FFC3A0
Розанна — это вариант логотипа Адама с приглушенным градиентом. В то время как логотип Адама имеет более яркий и теплый оранжевый и розовый цвета, здесь цвета немного приглушены. Но пастельные/пепельные оттенки делают Roseanna идеальной палитрой для косметических и велнес-брендов или даже для технологических компаний
Но пастельные/пепельные оттенки делают Roseanna идеальной палитрой для косметических и велнес-брендов или даже для технологических компаний
#15 – Уже созрел?
#FC4A1A #F7B733
Мы все помним, как логотип Firefox сжигал Fox. Созрела ли еще палитра со всеми теплыми тонами. В нем есть ощущение глубокого лета. Вы можете использовать его для любых целей — упаковки, брендинга, дизайна логотипа или даже печати. Это отличный фон как для светлого, так и для темного текста или переднего плана.
#16 – One Over the Hill
#FF7E5F #FEB47B
One over the Hill – персиковая вариация на тему Созрел ли он еще. Пастельные тона в градиенте источают энергичную атмосферу. Оранжевый имеет такую тенденцию. Фитнес-блогеры или бренды могут использовать его для создания захватывающего контента, такого как одежда, фон, дизайн продукта и т. д.
#17 – Здоровые кораллы
#FF9966 #FF5E62
Здоровые кораллы напомнят вам о Моане. Он отражает яркие цвета кораллов — определенно великолепный фон для веб-сайтов. Или вы также можете использовать его в обычных изображениях, как у нас. Все, что вам подходит.
Он отражает яркие цвета кораллов — определенно великолепный фон для веб-сайтов. Или вы также можете использовать его в обычных изображениях, как у нас. Все, что вам подходит.
#18 – AB+
#F85032 #E73827
Эта палитра очень похожа на Healthy Corals. Однако он на тон темнее. Цветовой прогресс незаметен. Небольшая настройка в палитре может изменить ее внешний вид. Логотип Solpak пьяного похож на логотип приложения Weekend.com. Но единственное небольшое отличие заключается в том, что Solpak немного светлее и имеет более желтый оттенок.
#19 – Кимоно
#EE0979 #FF6A00
Кимоно представляет собой странную смесь оранжевого и розового цветов. Никто и подумать не мог, что эти два цвета будут сочетаться друг с другом, пока они не превратились в градиент. Он отдаленно напоминает логотип Instagram 2016 года.
№20 – Не 50 оттенков
#BDC3C7 #2C3E50
Не пятьдесят оттенков – минималистичный цветовой градиент. Он полон серых и белых тонов. Если вы ищете роскошный и минималистичный стиль, эта цветовая палитра подойдет вам. Не 50 оттенков имеют более 50 оттенков серого.
Он полон серых и белых тонов. Если вы ищете роскошный и минималистичный стиль, эта цветовая палитра подойдет вам. Не 50 оттенков имеют более 50 оттенков серого.
Для чего используется цветовая палитра градиента?
Использование цветовой палитры градиента довольно ограничено. Но это уже давно стало тенденцией, и бренды пытаются использовать ее как можно чаще. Скоро появятся более творческие способы его использования. Но вот несколько вариантов использования палитр градиентов –
Брендинг
Создание цветовой палитры бренда может быть сложной задачей, но градиент – это простая и уникальная идея. Mr. Hugo — это удобный аккаунт в Instagram, который делится красивыми цветовыми палитрами и соответствующими им палитрами градиентов с шестнадцатеричными кодами. Вы можете посетить эту учетную запись, чтобы узнать больше о том, как использовать градиентные палитры для брендинга. Его можно использовать в дизайне логотипов, дизайне продуктов и даже упаковке.
Печать
В печати можно открыть истинное очарование градиентных палитр. Его можно использовать для печати визитных карточек, обложек книг и постеров. Вы можете использовать простой бледный фон и использовать градиент только в качестве акцента, или вы можете сделать это наоборот. Однако, чтобы создать градиентную палитру для вашего бренда, вам нужно использовать палитру цветов и опробовать различные образцы, прежде чем что-то решить.
Его можно использовать для печати визитных карточек, обложек книг и постеров. Вы можете использовать простой бледный фон и использовать градиент только в качестве акцента, или вы можете сделать это наоборот. Однако, чтобы создать градиентную палитру для вашего бренда, вам нужно использовать палитру цветов и опробовать различные образцы, прежде чем что-то решить.
Заключение
Градиентная палитра сейчас является хитом цветовой тенденции в мире. Все компании, большие и малые, хотят выделиться, и поэтому они хотят исследовать новые тенденции, которые отличали бы их от остальных. Надеюсь, вам помог список с шестнадцатеричным кодом. Это лучший инструмент для создания коротких видеороликов или рекламы для ваших брендов. Если вы хотите создать градиентный фон для своего веб-сайта или видео о продукте, OFFEO может создать захватывающие короткие видеоролики за считанные минуты. Вы хотите сделать продукт или промо-ролик с градиентными цветами? Зарегистрируйтесь сейчас, и создание вашего видео займет всего несколько минут!
16 красивых идей цветового градиента для графического дизайна
Цветовые градиенты — это большая тенденция в графическом дизайне, и если вы хотите придать своему дизайн-проекту современный и свежий вид, вы можете использовать цветовой градиент, поэтому я сделал этот пост, где я сделал 16 уникальных цветовых градиентов, которые вы можете использовать для своего следующего проекта графического дизайна, идеи веб-дизайна или дизайна бренда и фирменного стиля.
Реклама
01 Moon Raker Tawny Port Красивый градиент цвета Вдохновляющий дизайн
02 Deep Koamaru и True V красивого цветового градиента дизайна
03 Атомная Tangerin 05 Свежий баклажан Светло-желтый Красивый градиент цвета Inspiration Design
06 Гоблин Барвинок Серый Красивый градиент цвета Inspiration Design
07 Розовый и светлый солнце. Краткий цветовой градиент. Blue Water Leaf Красивый градиент цвета Inspiration Design
11 Tahuna Sands Geraldine Красивый градиент цвета Inspiration Design
12 Дикий арбуз Геральдина красивого цветового градиента дизайна. Color Gradient Inspiration Design
16 Pink Purple Studio Beautiful Color Gradient Inspiration Design
Реклама
Надеюсь, вы найдете этот пост полезным и вдохновитесь этими 16 идеями цветового градиента, которые вы можете использовать в своем следующем проекте графического дизайна, чтобы придать ему современный вид.
