Материал футер — что это за ткань
Вы знаете, что такое футер? Изделия из этого популярного материала есть практически в каждом гардеробе — комфортные толстовки, удобные брюки, оригинальная детская одежда из полотна на основе натурального хлопка. Часто начинающие швеи задаются вопросом, что это за ткань. Во-первых, футер — это не ткань, а один из видов хлопкового трикотажа. Во-вторых, у него довольно много разновидностей со своими особенными свойствами. Давайте попробуем разобраться, что же это за материал.
Состав и характеристики футера
Футер — необычный трикотаж, который вывязывается на специальных машинах в два этапа. Чем он отличается от других видов трикотажного полотна — ведь есть еще и кулирка, рибана, интерлок, матвайс, флис?
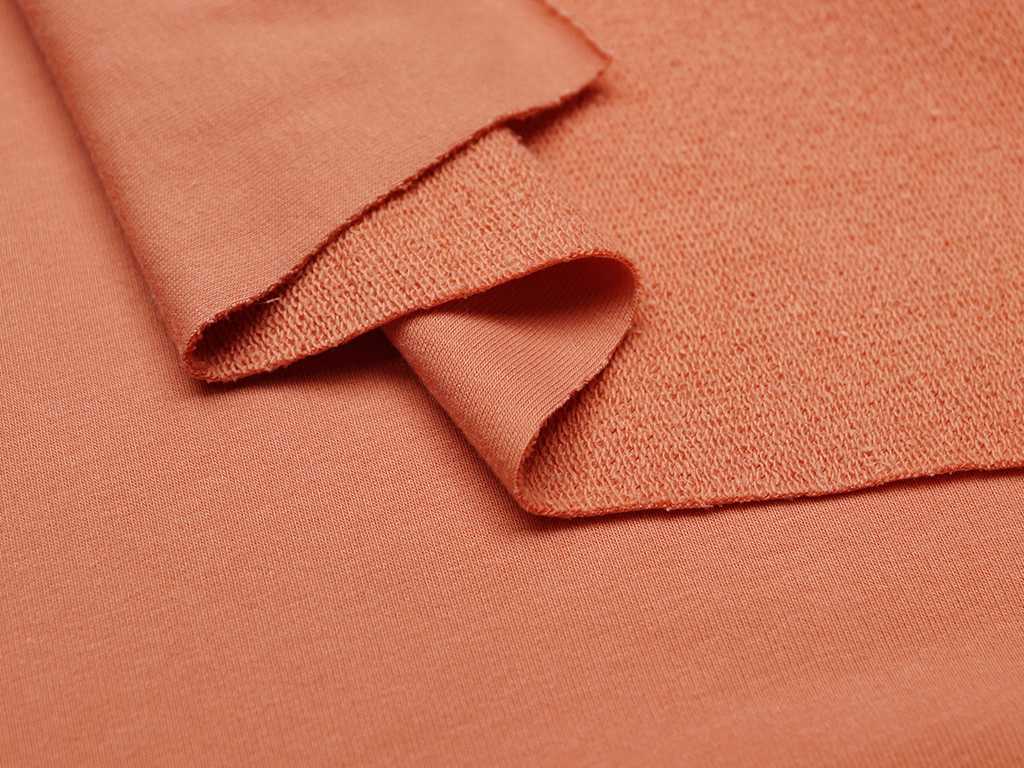
Технология его производства так и называется – футеровка, и это значит использование двух видов нитей. Крепкие и гладкие хлопковые нити высокого качества идут на «грунт», основу, образуют внешнюю, лицевую часть, которая создается на первом этапе. Рыхлые, мягкие нити из хлопка образуют подкладочный, футерный слой, который вплетается в «грунт», образуя петлистую фактуру или начес.
Рыхлые, мягкие нити из хлопка образуют подкладочный, футерный слой, который вплетается в «грунт», образуя петлистую фактуру или начес.
Футерованное полотно отличается от трикотажной глади чрезвычайной мягкостью, оно более прочное, имеет большую плотность, прочность и толщину. Его теплозащитные свойства также более выражены, тогда как растяжимость не так велика. Связано это с тем, что большое количество подкладочных футерных нитей препятствует растяжению полотна. Распускаемость такого трикотажа также существенно ниже.
Разновидности полотна
Разные по плотности и составу виды хлопкового трикотажа могут иметь совершенно различные свойства, подходить для противоположных температурных режимов эксплуатации. Каким бывает футер?
По плотности
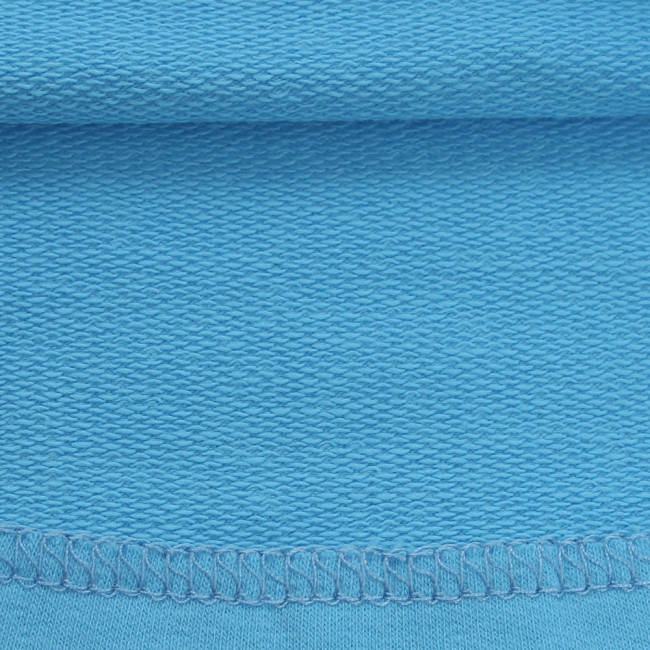
Однониточный футер — самая легкая и тонкая разновидность материала (170-190 г/м2), гладкая с лицевой стороны, с минимальной фактурностью изнанки. Применяется преимущественно для изделий домашнего ассортимента и второго слоя (изделия для новорожденных). Контактируя напрямую с кожей, этот материал обеспечивает абсолютный тактильный комфорт, отлично держит первоначальную форму, может носиться несколько сезонов подряд.
Контактируя напрямую с кожей, этот материал обеспечивает абсолютный тактильный комфорт, отлично держит первоначальную форму, может носиться несколько сезонов подряд.
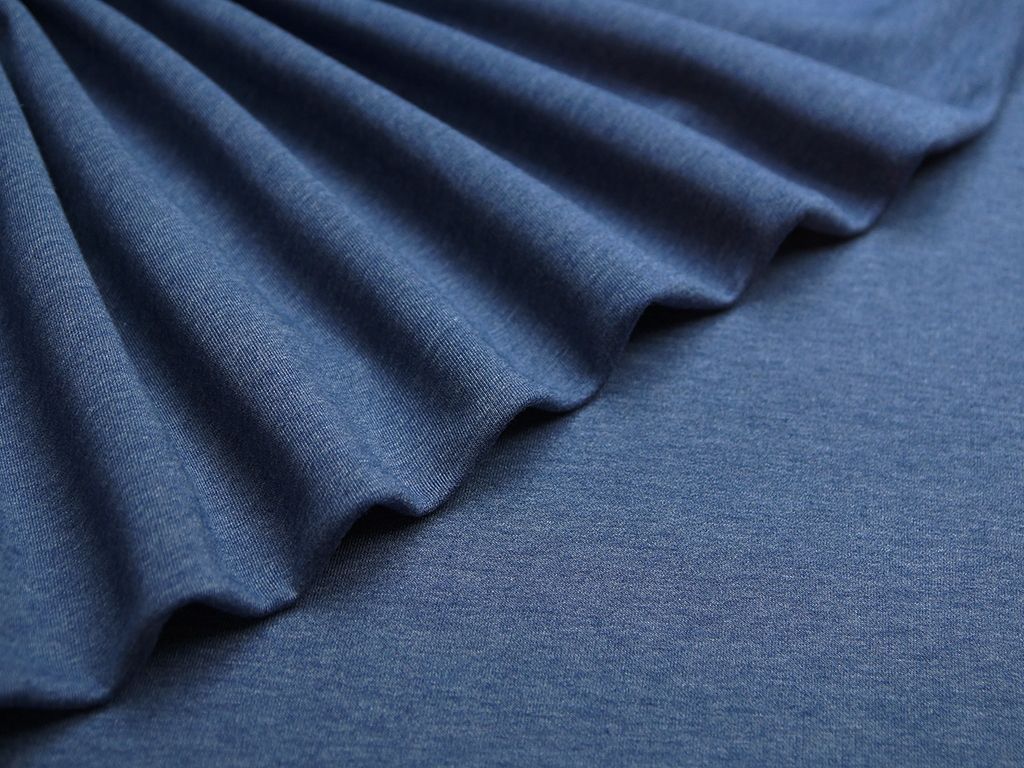
Двухниточный футер (двухнитка, 2х нитка) — плотный (190-350 г/м2) и мягкий трикотажный материал, с эффектом стрейч (тянется в двух направлениях). Изготавливается он на станке для трикотажа с включением в структуру материала помимо «грунта» двух дополнительных протяжечных нитей (они образуют «застил»). В качестве дополнительных используют слабоскрученные нити, которые образуют петельчатую поверхность изнанки или пушистый начёс. Один из видов двухнитки — петельчатый футер петля «терри» со специфической, очень объемной петельной поверхностью, напоминающей махру. Иногда, если базисный слой футера вывязывается по принципу кулирной глади, на поверхности его образуется мелкий рубчик.
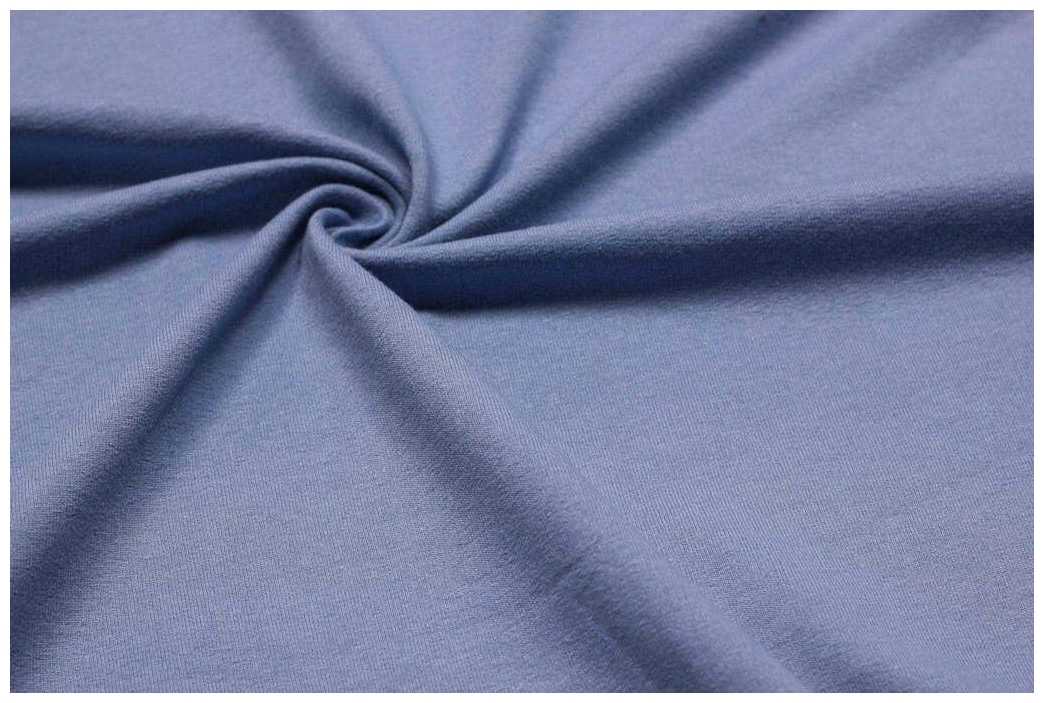
Трехниточный футер (трехнитка, 3-х нитка) — футер с наибольшей плотностью и прочностью (не менее 300г/м2). Плотная и тщательно скрученная кулирная нить (базисная) необходима для получения гладкой поверхности лицевой стороны. Дополнительные нити с рыхловатой структурой прокладываются с изнанки, создавая мягкий ворс или петлистую фактуру. Часто используется лайкра/полиэстер в качестве дополнительного волокна.
Плотная и тщательно скрученная кулирная нить (базисная) необходима для получения гладкой поверхности лицевой стороны. Дополнительные нити с рыхловатой структурой прокладываются с изнанки, создавая мягкий ворс или петлистую фактуру. Часто используется лайкра/полиэстер в качестве дополнительного волокна.
По качеству сырья
Свойства футера зависят не только от плотности и способа переплетения нитей, но и от характеристик используемого сырья. Наверняка вы не раз наблюдали, как некоторые материалы после первой же стирки пилингуются и растягиваются, а другие сохраняют исходную форму изделия и гладкость лицевой стороны.
Это происходит, потому что хлопковый трикотаж вывязывается из нитей, получаемых прядением хлопковых волокон. Изначально все волокна имеют разную длину — от 20 до 70 мм — от этих показателей зависит и неодинаковое качество трикотажа.
Пенье — вид хлопкового трикотажа из наиболее длинных волокон хлопка (35-70 мм). Нити на основе такого хлопка получаются чрезвычайно прочными, однородными по структуре, без ворсинок и пушка, в них отсутствует пористость. Нити качества «пенье» также проходят специальную обработку, устраняющую дефекты, благодаря чему вещи из пенье в дальнейшем не пилингуются, не деформируются и не растягиваются при стирке, на них не смещаются швы.
Нити на основе такого хлопка получаются чрезвычайно прочными, однородными по структуре, без ворсинок и пушка, в них отсутствует пористость. Нити качества «пенье» также проходят специальную обработку, устраняющую дефекты, благодаря чему вещи из пенье в дальнейшем не пилингуются, не деформируются и не растягиваются при стирке, на них не смещаются швы.
Существует также категория «Пенье Компакт» — лучший из способов обработки длинноволокнистого хлопка на сегодняшний день. Такой трикотаж практически не мнется, очень устойчив к изнашиванию.
Ринг/карде — распространённый и экономичный хлопковый трикотаж из более «рыхлых» нитей на основе волокон средней длины (25-35 мм). Качество готового полотна — достаточно хорошее, определить его визуально можно по наличию специфического «пушка» на поверхности материала.
O/E (Open End) — трикотаж из наиболее доступных коротких хлопковых волокон (20-30 мм), которые не отличаются прочностью. Он обладает всеми традиционными преимуществами хлопка — гигроскопичностью, воздухопроницаемостью, гигиеничностью, но имеет и недостаток — после нескольких стирок может вытянуться, на поверхности появляются катышки. Для улучшения его потребительских свойств часто используются специальные белки – энзимы, делающие поверхность более устойчивой к скатыванию.
Он обладает всеми традиционными преимуществами хлопка — гигроскопичностью, воздухопроницаемостью, гигиеничностью, но имеет и недостаток — после нескольких стирок может вытянуться, на поверхности появляются катышки. Для улучшения его потребительских свойств часто используются специальные белки – энзимы, делающие поверхность более устойчивой к скатыванию.
Итоговое качество полотна зависит и от места произрастания сырья — распространены египетский, узбекский, турецкий хлопок.
При этом футер изготавливают и с добавлением синтетических волокон — для придания материалу дополнительных свойств. Но не всегда планируемый эффект приходит сам по себе. Например, нередко к хлопку добавляют нейлон для прочности, но при стирке в неверно выбранном режиме такое полотно может покрыться катышками. Футер из хлопка с эластаном или вискозный трикотаж тоже нельзя стирать с нарушением температурного режима. Включения из эластана, шерсти, полиэстера и спандекса нередки при изготовлении футера, ведь чистый хлопок не обладает высокой устойчивостью к деформации.
Преимущества и недостатки футера
Почему именно футер считается одним из самых популярных материалов на основе хлопка? У него масса очевидных достоинств.
- Он удивительно комфортен и многолик. Тактильно приятный футер можно подобрать для изделий практически на любой сезон. Плотные, теплые разновидности с начесом отлично подходят для зимних и осенних моделей, а облегченные варианты мягкого полотна – для весны и лета. Легкий, не сковывающий движений материал, позволяет создавать удобные вещи на каждый день, хорошо садится по фигуре.
- Износостойкость футерного полотна довольно высока – в отличие от других видов трикотажа из хлопка, при бережном отношении вещи из футера могут служить много сезонов подряд, не скатываясь и не лоснясь. Это объясняется особенностями структуры полотна.
- Производимый преимущественно из хлопка, этот материал экологичен. Он не вызывает аллергии и зуда, не имеет запаха.
- Материал отлично окрашивается, хорошо удерживает интенсивность цвета, поэтому существует футер практически любого оттенка, в том числе, с эффектом меланжа.
 Распространен и принтованный футер, эффектно выглядит разновидность «диджитал» с цифровой печатью на поверхности.
Распространен и принтованный футер, эффектно выглядит разновидность «диджитал» с цифровой печатью на поверхности. - Простота обработки — работать с футером можно даже без специальной швейной техники для трикотажа, достаточно использовать специальные строчки на типовой машине.
Есть у него и недостатки
- Футер боится высоких температур – при стирке и сушке, может деформироваться от термического воздействия.
- Ультрафиолетовое излучение также опасно для материала.
- Как любое натуральное полотно, футер может давать усадку, это важно учитывать при заказе материала.
Уход за изделиями из футера
При уходе за футером (хлопковым, с лайкрой, полиэстером, люрексом и добавкой других синтетических волокон) важно соблюдать простые правила.
- Всегда выворачивайте вещи из футера наизнанку перед стиркой.
- Максимальная температура воды для стирки — 30°С.
- Используйте деликатные моющие средства.

- Для сушки изделия легко отжимают не выкручивая, во избежание повреждения петельчатой структуры.
- Рекомендуется на минимальном температурном режиме.
Что можно сшить из футера?
Большинство трикотажных полотен на основе хлопка (и футер здесь совсем не исключение) считаются идеальным выбором для повседневной одежды в расслабленном или спортивном стиле, домашней одежды, детских изделий и предметов для обихода новорожденных (пеленки, конверты, теплая одежда). Делимся с вами идеями стильных и функциональных образов, главную роль в которых играют именно модели из футера.
Свитшоты и худи — базовые и с броскими принтами — сегодня есть почти в каждом плательном шкафу. Мужские, женские, детские образы на базе удобных толстовок хороши для прогулок, шопинга, домашних дел на свежем воздухе, а если в офисе необязателен строгий дресс-код, в них можно отправиться даже на работу. Ткань, с которой футер сочетается на 100%, — это джинса любого оттенка.
Хорошая альтернатива спортивному костюму в теплое время года — комплект из джогеров и топа, который шьют из облегченного футера. Трикотаж с начесом или плотная «трехнитка» отлично подойдут даже для зимнего лука.
Детские комбинезоны, брючки и толстовки из футера позволяют без лишних хлопот создавать теплые многослойные образы. Нужна шапка и снуд на осень или весну? Для этого подходит и однотонный, и набивной трикотаж.
Платья и юбки свободного кроя из футера двунитки выглядят женственно и обеспечивают комфорт в носке.
В каталоге нашего интернет-магазина представлено множество позиций футера в изобилии расцветок и принтов, разной плотности, с разным составом. Подробное описание и качественные фото помогут вам определиться с выбором. Отзывы о продукции и вы всегда можете найти в наших сообществах в социальных сетях. Какой трикотаж лучше подойдет для вашей модели? Мы можем подсказать. Выбирайте подходящие для ваших швейных проектов материалы и творите с удовольствием!
Футер — что за ткань? Состав, описание, фото изделий
Время чтения:
5 минут
Футер – натуральный плотный хлопковый материал, очень приятный на ощупь, неприхотливый в уходе, идеален для производства детской одежды.
futer_1
futer_4
futer_6
futer_2
фото вариантов полотна
Содержание
- 1 Состав и производство
- 2 Достоинства и недостатки
- 3 Область применения
- 4 Рекомендации по уходу за изделиями
Состав и производство
В качестве сырья для производства футера используется обычно 100% натуральный хлопок. В некоторых видах футера допускается добавление небольшого процента синтетических волокон с целью усиления прочности и эластичности.
Данный материал производят на ткацких станках с использованием двух видов нитей – из обычных нитей ткут так называемый грунт – основу, а футерную (рыхлую, слабоскрученную) нить используют для образования начеса на изнаночной стороне. Путем особого переплетения (петельные протяжки) рыхлой нити получается мягкий начес на изнанке, лицевая же сторона получается плотной и гладкой, напоминающей кулирную гладь.
На заметку
Ткань с толстым начесом, что делает полотно невероятно плотным, это футер трехнитка.
Достоинства и недостатки
Футер что за ткань? Очень комфортный теплый трикотаж, с изнаночной стороны начес, поэтому к телу прикосновения приятны. Начес мягкий, пушистый и теплый. Он из натурального хлопка и обладает следующими характеристиками:
- экологичность;
- гигроскопичность;
- гигиеничность;
- гипоаллергенность;
- воздухопроницаемость;
- антибактериальность;
- простота ухода;
- устойчивость к деформациям;
- прочность;
- износостойкость.
futer_3
futer_5
Кроме того, трикотаж очень хорошо сохраняет тепло и помогает согреться. Это его достоинства, а из недостатков можно отметить некоторые особенности, которые необходимо учитывать при эксплуатации:
- чувствительность к ультрафиолетовым лучам, под их действием материал разрушается;
- чувствительность к высоким температурам.

Футер может быть двухниточным и трехниточным в зависимости от того, сколько нитей использовалось при производстве. Трехниточный, в свою очередь, может быть с тонким или толстым начесом. С большим ассортиментом футера по цвету, составу и стоимости предлагаем познакомиться в каталоге АРТ ТЕКС.
Плотность этой ткани варьируется от 170 до 350 грамм на метр.
Область применения
izdelie-1
izdelie-7
izdelie-4
izdelie-6
Более всего футер применяется в легкой промышленности. Его эксплуатационные характеристики более всего ценятся при производстве:
- одежды для младенцев. Теплые кофточки, ползунки, штанишки, комбинезоны, распашонки – мягкие, теплые, гипоаллергенные и удобные;
- детских пеленок. Теплые, мягкие и нежные пеленки для новорожденных ценятся благодаря гигроскопичности, теплоте и чрезвычайной мягкости, а так же при пеленании не образуется жестких складок, что для младенческой нежной кожи очень важно;
- детской одежды.
 Кофты, толстовки, брючки, рубашки, платья и сарафаны любимы детьми за мягкость, комфортность, а их родителями — за износостойкость и простоту ухода;
Кофты, толстовки, брючки, рубашки, платья и сарафаны любимы детьми за мягкость, комфортность, а их родителями — за износостойкость и простоту ухода; - спортивной одежды – спортивные брюки, толстовки, футболки из этой материи ценятся за гигроскопичность и особую прочность;
- домашней одежды – халаты, пижамы, ночные сорочки по-домашнему комфортны и не стесняют движений, не вызывают раздражения.
ВНИМАНИЕ!
Шить из футера несложно и новичку, необходимо только учитывать некоторые особенности. При шитье использовать специальную иглу для трикотажа и шить трикотажным швом: узким зигзагом или двойной прямой строчкой.
Для того, чтобы начес с изнаночной стороны не мешал и не путался при шитье, его можно прикрыть тонкой бумагой, которую затем просто выдернуть из шва.
Рекомендации по уходу за изделиями
izdelie-3
izdelie-8
Изделия из футера хорошо носятся и прослужат долго, сохраняя все свои положительные качества, если правильно за ними ухаживать:
- разрешена и машинная и ручная стирка при максимальной температуре воды 30 градусов С, если на ярлыке изделия не указана другая информация.
 Дело в том, что чем толще материал, тем выше допустимая температура воды, которая может достигать 50 градусов для материала плотностью больше 300 гр;
Дело в том, что чем толще материал, тем выше допустимая температура воды, которая может достигать 50 градусов для материала плотностью больше 300 гр; - стирать изделия необходимо вывернутыми на лицевую сторону и застегнутыми. Если не представляется возможным вывернуть изделие так, чтобы начес был только изнутри (например, детскую пеленку), то необходимо проследить, чтобы вместе с ним в барабане не оказалось замков, крючков и подобных элементов, за которые волокна могут зацепиться, и стирать в таком случае на деликатном режиме;
- разрешен отжим в стиральной машине;
- сушить лучше в естественных условиях;
- беречь от прямых ультрафиолетовых лучей, так как при их воздействии ткань может выгореть;
- для детской одежды и пеленок лучше пользоваться специальными детскими средствами для стирки;
- утюжить толстый футер необходимо на режиме «хлопок», тонкий – на режиме «шелк» с изнаночной стороны.
Одежда очень комфортна, удобна, деликатный и нежный материал подойдет для людей с чувствительной кожей и идеален для маленьких детей.
© 2022 textiletrend.ru
шаблонов проектирования и когда их использовать Независимо от формы, которую они принимают, их присутствие имеет решающее значение (и сильно недооценивается).
Автор: Тереза Фессенден
- Тереза Фессенден
на
2019-02-24
24 февраля 2019 г.
Темы:
Веб-юзабилити, навигация, стандарты и соглашения, информационная архитектура, шаблоны проектирования
- Веб-юзабилити
Веб-юзабилити, - Навигация,
- Информационная архитектура,
- Шаблоны проектирования
Поделиться этой статьей:
Как профессионалы в области UX, мы склонны посвящать свое время и энергию всему, что находится выше сгиба. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены в верхней части страницы, и пользователи, как правило, проводят непропорционально большую часть своего времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены в верхней части страницы, и пользователи, как правило, проводят непропорционально большую часть своего времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Определение: Нижний колонтитул веб-сайта — это область, расположенная в нижней части каждой страницы веб-сайта, под основным содержимым.
Термин «нижний колонтитул» пришел из мира печати, в котором «нижний колонтитул» — это согласованный элемент дизайна, который можно увидеть на всех страницах документа. Однако, как мы объясняли 20 лет назад, разница между печатным дизайном и веб-дизайном заключается в том, что такие элементы дизайна, как нижние колонтитулы, меняют свое значение (в данном случае становясь действенными), когда они переносятся из печатной версии в онлайн.
Нижние колонтитулы веб-сайтов в прошлом были либо небольшими служебными областями с небольшим количеством информации, либо большими свалками для различных ссылок. Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Хотя нижние колонтитулы привлекают меньше внимания, чем верхняя часть страницы, они по-прежнему широко используются. Вот два наиболее распространенных варианта использования нижних колонтитулов:
- Пользователи сканируют или читают страницу и либо не находят того, что хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу вниз и используют нижний колонтитул как:
- Второй шанс убедиться в этом
Например, пользователь, прочитав все подробности, решил, что не хочет открывать банковский счет, но все равно был впечатлен банковским учреждением и хочет стать клиентом. Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании. - Последнее прибежище для труднодоступного контента
Иногда пользователи обращаются к нижнему колонтитулу за дополнительными параметрами, которых может не быть в глобальной навигации. Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле.
- Второй шанс убедиться в этом
- Пользователи намеренно прокручивают до нижнего колонтитула, чтобы найти информацию, которую они ожидают там увидеть, например, контактную информацию, сведения о компании, сообщения или ссылки в социальных сетях, или даже найти новый или похожий контент на сайте. Некоторые пользователи даже используют нижний колонтитул для навигации: когда они уже прокрутили страницу до конца, поскольку нижний колонтитул находится в непосредственной близости, они используют его вместо прокрутки вверх для глобальной навигации.

В обоих этих случаях, независимо от того, какой контент окажется в нижнем колонтитуле, этот нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте эти варианты использования, цель вашего веб-сайта и цель вашего нижнего колонтитула при определении того, какой тип нижнего колонтитула предлагать и какой контент предлагать в нижнем колонтитуле.
Хотя удовлетворение этих пользовательских сценариев не может быть абсолютной приоритетной целью для веб-сайта, разработка хорошего нижнего колонтитула по-прежнему является достойным делом, потому что нижние колонтитулы обладают особенно замечательной характеристикой удобства использования: они никогда не будут мешать пользователям, которые получают свои потребности удовлетворены выше на странице. Таким образом, за исключением чрезмерно раздутых нижних колонтитулов, которые могут задержать загрузку или рендеринг страницы, нижний колонтитул является бесплатным дополнением к пользовательскому опыту. Это может помочь, но не может навредить.
Это может помочь, но не может навредить.
Дизайнеры сайтов по разным причинам выбирают для своих нижних колонтитулов много разных типов контента. Элементы нижнего колонтитула можно комбинировать в зависимости от целей бизнеса и пользователей. Вот некоторые из наиболее распространенных компонентов нижнего колонтитула, примеры и рекомендуемые ситуации для их использования:
- Линии связи
- Придверный коврик для навигации
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды внутри организации
- Взаимодействие с клиентами (рассылка по электронной почте и социальные сети)
Uscreen.tv включает в себя несколько типов контента нижнего колонтитула, например (1) контент для второстепенных задач (2) служебный контент и (3) ссылки на социальные сети.
Вспомогательные связи
Большинство сайтов, как минимум, имеют служебную навигацию в нижнем колонтитуле, указывающую на:
- контактная информация: адрес компании, номер телефона и ссылка на онлайн-чат
- информация службы поддержки клиентов
- политика конфиденциальности
- условия использования
Хотя на многих сайтах служебная навигация расположена в самых верхних областях сайта, нижний колонтитул — это место, куда пользователи обращают внимание при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов. Независимо от того, есть ли у вас ссылки на эти служебные элементы в верхней части страницы или нет, всегда включайте их в нижний колонтитул. (Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов. Независимо от того, есть ли у вас ссылки на эти служебные элементы в верхней части страницы или нет, всегда включайте их в нижний колонтитул. (Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
Использование для: всех сайтов
Нижний колонтитул Clarity Money упрощает работу благодаря ссылкам на Условия использования и Политику конфиденциальности , а также ссылки на учетные записи в социальных сетях (дополнительную информацию см. ниже). J. Crew предоставляет контактную информацию в виде ссылок на специальную учетную запись службы поддержки клиентов в Твиттере, номер телефона и адрес электронной почты службы поддержки.
Коврик для навигации
Как и физический коврик в домах людей, навигация по дверному коврику — это первое, что вы видите, когда приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Использовать для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы
United Healthcare использует навигацию по коврику: основные категории отображаются как на верхней панели навигации (вверху), так и в нижнем колонтитуле (внизу).
Дополнительные задачи
Нижний колонтитул может содержать ссылки на второстепенные задачи, представляющие интерес для пользователя. Вот некоторые примеры второстепенных задач:
- подача заявки на работу в компанию
- заданий для создателей контента
- доступ к информации инвестора
- поиск документации или спецификаций продукта или услуги
- доступ к медиа-наборам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной навигации или навигации по утилитам. Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователя.
Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователя.
Использование для: помощи пользователям в поиске второстепенного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте журнала Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals, и Merchants , которые могут заинтересовать его вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и будущие сотрудники).
Нижний колонтитул журнала Dwell содержит ссылки на второстепенные задачи (кроме чтения статей)
Карта сайта
Компонент нижнего колонтитула в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в глобальной навигации. В отличие от навигации по коврику, он предоставляет подкатегории более низкого уровня основных категорий. Это полезно для:
Это полезно для:
- раскрытие основных тем, которые не очевидны на уровне глобальной навигации
- повышение осведомленности об основном содержании сайта
- напоминание пользователям о предложениях компании
Компонент нижнего колонтитула карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, нижний колонтитул рискует стать громоздким и трудным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и ссылку на нее в нижнем колонтитуле, где пользователи ожидают найти такую ссылку.)
Использование для: крупных сайтов с несколькими уровнями информации или поддоменами
Нижний колонтитул CNN содержит ссылки на навигацию верхнего уровня и на категории более низкого уровня.
Отзывы или награды
Многие из участников нашего исследования описали, что их мотивирует выбор сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Проведите юзабилити-тесты и A/B-тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего нижнего колонтитула и каково правильное количество отзывов.
Используйте для: стартапов или компаний с меньшей известностью бренда
В нижнем колонтитуле Reykjavik Excursions успешно указаны награды и советы, от которых она получила признание, чтобы укрепить доверие и авторитет.
Бренды внутри организации
Некоторые компании настолько велики, что владеют десятками других компаний или руководят ими. Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Используется для: крупных многонациональных организаций со многими дочерними или партнерскими брендами
Нижний колонтитул Walmart называет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth.
Взаимодействие с клиентами
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж и выпусков продуктов компании. Таким образом, нижний колонтитул может содержать информацию, которая позволяет клиентам оставаться на связи с компанией — ссылки на социальные сети (или, как минимум, ссылки на учетные записи компании в социальных сетях) и подсказки для подписки на список рассылки.
Прежде чем включать встроенный виджет ленты социальных сетей в нижний колонтитул, подумайте, как часто компания публикует сообщения на каждом сайте социальной сети. Менее активная учетная запись в социальной сети может не гарантировать встроенную ленту социальных сетей, но все же может быть полезна привязка к социальным учетным записям.
Использование для: всех типов сайтов при использовании ссылок на социальные сети; сайты с большим акцентом на визуальные эффекты или эстетику (искусство, красота, бренды образа жизни или творческие пространства) при использовании встроенного виджета ленты социальных сетей
Все страницы на TheGoodTrade.com имеют большой многокомпонентный нижний колонтитул, который включает: (1) приглашение для регистрации в списке рассылки, (2) виджет с лентой Instagram, (3) ссылки на аккаунты в социальных сетях, (4) ссылки к второстепенным задачам и (5) заявление об отказе от ответственности с информацией об авторских правах.
Бесконечная прокрутка и мини-нижний колонтитул
Многие сайты электронной коммерции, развлечений и другие сайты, поощряющие просмотр, выбирают бесконечную прокрутку, чтобы удерживать пользователей на странице. Контент постоянно загружается, поэтому на каждой странице нет единой нижней части и, следовательно, нет нижнего колонтитула. Однако контент, который должен был находиться в нижнем колонтитуле (как правило, ссылки на служебную навигацию), отображается как «мини-нижний колонтитул» на правой панели или в более крупной расширенной глобальной навигации.
Чтобы нижний колонтитул был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же нижний колонтитул как для страниц статической, так и для динамической длины. Однако, когда пользователи пытаются использовать эти нижние колонтитулы на сайтах с бесконечной прокруткой, это часто превращается в разочаровывающую игру «ударь крота», когда пользователи стараются нажимать на ссылки как можно быстрее, прежде чем они снова исчезнут в нижней части страницы. Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Используется для: страниц с бесконечной прокруткой
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто размещают содержимое нижнего колонтитула в других местах, например, внизу правой панели. BarstoolSports.com содержит большую часть того, что традиционно отображается в нижнем колонтитуле в рамках глобальной навигации. Ваш браузер не поддерживает тег видео. Barstool.com также имеет нижний колонтитул, который смещается по мере загрузки нового контента.
(В большинстве браузеров наведите указатель мыши на видео, чтобы отобразить элементы управления, если они еще не видны.)
Контекстные нижние колонтитулы
Хотя нижние колонтитулы традиционно остаются одинаковыми на многих страницах, иногда может быть полезно настроить нижний колонтитул на основе информации, представленной на странице. В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критически важным для некоторых пользователей.
В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критически важным для некоторых пользователей.
Например, на домашней странице Medium.com нет нижнего колонтитула; страница показывает бесконечно прокручиваемый список статей. (На странице есть мини-нижний колонтитул справа, как рекомендовано выше.) Однако на странице конкретной истории Medium показывает нижний колонтитул на основе задач, который зависит от того, является ли зритель подписчиком или нет.
Использование для: сайтов с разными ролями пользователей (например, «создатель контента» или «потребитель контента» или «член» или «не член»)
Нижний колонтитул Medium содержит несколько ссылок на связанные сообщения и подчеркивает преимущества членства в Medium для людей, которые не вошли в учетную запись Medium.
Нижние колонтитулы прошли долгий путь с 1990-х годов, но и по сей день они все еще подвержены общим ошибкам дизайна:
- Более двух уровней информационной иерархии
Особенно для больших сайтов, включая всю карту сайта, это не ответ на ваш нижний колонтитул. Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».- РЕШЕНИЕ: Рассмотрите возможность изменения приоритетов содержимого и отображения только ссылок на категории первого и второго уровня в вашем IA, а не на весь сайт. Если одна страница более низкого уровня достаточно важна, отобразите эту конкретную ссылку в нижнем колонтитуле, но вам не нужно показывать все уровни информационной иерархии, чтобы сделать ее доступной для обнаружения.
- Непонятные названия ссылок в нижнем колонтитуле (например, Информация о компании или Справка по сравнению с Свяжитесь с нами )
Печально известная ссылка Ресурсы во многих нижних колонтитулах является одним из неудачных пережитков прошлых нижних колонтитулов.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
 Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
- Неясная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для потерянных ссылок — то есть ссылок, которые, кажется, не имеют отношения к глобальной навигации или второстепенным задачам. Если нижний колонтитул не имеет шаблона организации, пользователи либо сделают исчерпывающий обзор, либо потратят очень мало времени на просмотр нижнего колонтитула.
Нижний колонтитул GM не имеет четкой структуры из-за отсутствия информационной иерархии. Эта настройка затрудняет сканирование или поиск контента.- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).

- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).
- Скрытые или неразборчивые нижние колонтитулы
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок в нижнем колонтитуле, чтобы разместить все ссылки или сделать их менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть нижний колонтитул в эстетических целях. Хотя нижний колонтитул не является основной навигацией, люди по-прежнему используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого.- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
Нижний колонтитул — это место, куда пользователи попадают, когда теряются. Если мы хотим оставить неизгладимое хорошее впечатление, очень важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на работу пользователя.
Получите больше советов по повышению производительности веб-страниц в нашем однодневном курсе «Дизайн веб-страниц UX».
Ресурсы
Якоб Нильсен и Кара Пернис, 2010, Удобство использования веб-сайтов с отслеживанием движения глаз, Новые Райдеры
- Поделиться:
Лучшие практики и примеры дизайна
Вы когда-нибудь не могли найти то, что ищете, в основной навигации веб-сайта? Вы когда-нибудь рассматривали продукт на сайте электронной коммерции, но не могли найти политику возврата? Разочарование, которое это вызывает, побуждает некоторых пользователей уйти и найти более прозрачный или интуитивно понятный сайт.
Именно из-за такого поведения пользователя вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о подстраховке для пользователей, которые не смогли найти нужную им информацию в других разделах вашего сайта. Например, предоставив ссылку на политику возврата или контактную форму, вы можете запретить некоторым посетителям покидать ваш сайт электронной коммерции и никогда не возвращаться.
В этом посте мы объясним, что такое нижний колонтитул страницы и почему он важен для взаимодействия с пользователем. Затем мы рассмотрим, что поместить в нижний колонтитул, и в заключение приведем несколько самых креативных примеров, которые вдохновят вас.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это часть содержимого в самом низу веб-страницы. Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая повышает общее удобство использования веб-сайта.
Короче говоря, нижний колонтитул содержит информацию, которая повышает общее удобство использования веб-сайта.
Возможно, вы думаете, что нет смысла тратить много времени и усилий на нижний колонтитул страницы, потому что люди не обращают внимания на содержимое в нижней части страницы. Этот тип мышления подтверждается большинством исследований поведения при прокрутке, в том числе последним крупным исследованием, проведенным Neilsen Norman Group в 2018 году. Они обнаружили, что 57% времени просмотра страницы было потрачено на верхнюю часть сгиба.
Однако, согласно исследованию, время, проведенное в верхней части экрана, со временем сокращается по мере того, как экраны становятся больше, дизайнеры отдают предпочтение минимализму, а прокрутка в целом нормализуется. Резюме этого исследования гласит, что «люди будут прокручивать, если у них есть причина для этого».
Имея это в виду, поскольку нижние колонтитулы служат навигационным и информационным целям для вашей аудитории, имеет смысл оптимизировать это пространство только для них, несмотря на то, что оно находится далеко внизу страницы. Вы даже заметите, что, несмотря на открытие Neilsen Norman Group, что время, потраченное на просмотр, уменьшается по мере продвижения вниз по странице, в самом конце наблюдается всплеск.
Вы даже заметите, что, несмотря на открытие Neilsen Norman Group, что время, потраченное на просмотр, уменьшается по мере продвижения вниз по странице, в самом конце наблюдается всплеск.
Источник изображения
Это признак того, что пользователи знают, что нижний колонтитул страницы содержит ценную информацию, и они могут просмотреть ее, особенно когда ищут что-то конкретное.
Теперь, когда мы понимаем важность нижнего колонтитула веб-сайта, давайте подробнее рассмотрим, какая информация относится к этому разделу веб-страницы.
Что размещать в нижнем колонтитуле веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контактная информация
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного нижнего колонтитула веб-сайта — это знать, что ищут ваши посетители. Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть некоторые стандартные ингредиенты, но что именно вы кладете, количество, порядок — решать вам.
Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть некоторые стандартные ингредиенты, но что именно вы кладете, количество, порядок — решать вам.
Давайте рассмотрим некоторые элементы, которые вы можете использовать для оформления нижнего колонтитула веб-сайта.
Уведомление об авторских правах
Вероятно, самым важным элементом нижнего колонтитула веб-сайта является уведомление об авторских правах. По словам Стивена Фишмана, доктора юридических наук, в юридической статье о Nolo уведомление об авторских правах — это «письменное уведомление о том, что конкретная работа защищена авторским правом и что это авторское право принадлежит вам». Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или других попыток украсть контент с вашего сайта.
Все, что вам нужно, это символ авторского права © (или слова «Авторское право» или «Copr.»), год публикации веб-сайта или последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно только появляется один раз на главной странице вашего веб-сайта, но может отображаться на любом количестве страниц. Его можно разместить в любом месте главной страницы, но чаще всего его можно найти в нижнем колонтитуле.
Уведомление об авторских правах должно только появляется один раз на главной странице вашего веб-сайта, но может отображаться на любом количестве страниц. Его можно разместить в любом месте главной страницы, но чаще всего его можно найти в нижнем колонтитуле.
Вот пример с главной страницы блога HubSpot.
Политика конфиденциальности Ссылка
Если вы собираете личные данные пользователей, например их адреса электронной почты или платежную информацию, то соглашения о политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить, чтобы эту политику было легко найти и получить к ней доступ на вашем веб-сайте.
Лучше всего разместить ссылку на Политику конфиденциальности в нижнем колонтитуле веб-сайта. Это не только удовлетворит юридические требования, но и удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, могут включить выдержку из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из Житель Нью-Йорка .
Некоторые компании, такие как Conde Nast, могут включить выдержку из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из Житель Нью-Йорка .
Карта сайта
Вы можете добавить карту сайта в нижний колонтитул страницы двумя способами. Вы можете предоставить несколько ссылок на разделы вашего веб-сайта или предоставить одну ссылку на карту сайта в формате XML.
Первый подход известен как создание «нижнего колонтитула карты сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут аккуратно вписаться в панели навигации верхнего уровня или глобальные панели навигации больших сайтов, или точки навигации, побуждающие посетителей просматривать сайт. Нижний колонтитул карты сайта на Grace Eleyae, например, включает навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы их изучить.
Второй подход к включению карты сайта разработан с учетом ботов поисковых систем. Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML Sitemap. Ваша карта сайта — это файл, содержащий URL-адреса и информацию о страницах и медиафайлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно больших и насыщенных контентом. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшей практикой для SEO.
Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML Sitemap. Ваша карта сайта — это файл, содержащий URL-адреса и информацию о страницах и медиафайлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно больших и насыщенных контентом. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшей практикой для SEO.
Логотип
Нижние колонтитулы страниц — отличное место, чтобы подчеркнуть индивидуальность вашего бренда. Есть несколько подходов, которые вы можете использовать. Вы можете включить свой логотип, но представить его иначе, чем в шапке. Возможно, вы увеличите размер шрифта. Может быть, вы включаете изображение. Возможно, вы поместите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов, которыми вы можете напомнить посетителям, что представляет собой ваша компания, и произвести незабываемое впечатление.
Bequant, например, добавляет свою миссию прямо под своим логотипом в нижнем колонтитуле. В нем говорится: «Новаторская оптимизация сети, которая повышает скорость, уменьшает задержку и перегрузку, а также обеспечивает полную видимость». Таким образом, читатель будет иметь представление о том, чем занимается компания, даже если он не читал страницу «О нас».
Контактная информация
Вы хотите, чтобы потенциальные клиенты могли связаться с вами как можно проще. По этой причине нижние колонтитулы веб-сайтов часто содержат контактную информацию, такую как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или это может быть просто ссылка, которая приведет вас к контактной форме.
Роскошный бутик-отель Bellevue Syrene посвятил одну часть сетки нижнего колонтитула своего веб-сайта своей контактной информации. Чтобы потенциальные гости могли связаться с отелем удобным для них способом, в нижнем колонтитуле указаны адрес, номер телефона, номер факса и адрес электронной почты.
Значки социальных сетей
Социальные сети — это еще один способ, с помощью которого потенциальные клиенты могут связаться с вами. По этой причине рекомендуется размещать ссылки на социальные сети в нижнем колонтитуле страницы. Это также простой способ увеличить количество подписчиков на ваших платформах. Понимая эти преимущества, имеет смысл, что 72% веб-сайтов включают значки своих социальных сетей в нижний колонтитул.
Вот посмотрите на отображение анимированных значков социальных сетей в приложении Rewind от Flatstudio.
Форма регистрации по электронной почте
В идеале вы хотите предоставить форму регистрации по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Посетитель, который прокрутил страницу до конца, является вероятным кандидатом. Вот почему многие веб-сайты используют свой нижний колонтитул как возможность увеличить количество подписчиков.
Например, Chobani включает в нижний колонтитул простую форму подписки по электронной почте. Слоган выше — «Получите самые свежие новости Чобани» — помогает определить ожидания подписчиков в отношении того, на что именно они подписываются.
Слоган выше — «Получите самые свежие новости Чобани» — помогает определить ожидания подписчиков в отношении того, на что именно они подписываются.
Теперь, когда мы знаем, какой возможный контент и элементы мы можем поместить в нижний колонтитул веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Лучшие примеры нижнего колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания нижнего колонтитула веб-сайта, если он отражает ваш уникальный бренд и ориентирован на вашу аудиторию. Давайте рассмотрим несколько примеров, которые делают именно это.
1. Lorelei Londres
Lorelei Londres — это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул преуспевает в обоих аспектах.
В ожидании любого вопроса от посетителя сайта или гостя, слева есть контактная информация, навигационные ссылки в центре и форма подписки на рассылку новостей справа. Справа также есть ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный футер, но идеально соответствующий бренду.
Справа также есть ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный футер, но идеально соответствующий бренду.
2. Superfluid
Superfluid — это веганский косметический бренд, предназначенный для всех. Как и миссия Superfluid, его нижний колонтитул является базовым, но также переопределяет то, что означает основное. Нижний колонтитул Superfluid содержит информацию, которую вы ожидаете — хорошо организованное меню справочных статей, юридическую информацию и учетные записи в социальных сетях, форму регистрации по электронной почте, логотип и информацию об авторских правах — но не так, как вы могли бы ожидать.
Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Под нижним колонтитулом вы видите значки, представляющие его ценностные предложения — без жестокости, веганский, простой в использовании, без минеральных масел. Ниже находится традиционное уведомление об авторских правах, а также принятые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию для ответов на любые вопросы, которые могут возникнуть как у потенциальных, так и у существующих клиентов, в смелой, но четкой форме.
Под нижним колонтитулом вы видите значки, представляющие его ценностные предложения — без жестокости, веганский, простой в использовании, без минеральных масел. Ниже находится традиционное уведомление об авторских правах, а также принятые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию для ответов на любые вопросы, которые могут возникнуть как у потенциальных, так и у существующих клиентов, в смелой, но четкой форме.
3. Spline Group
Spline Group — это машиностроительная и электротехническая фирма, которая ценит эффективную коммуникацию и простоту.
Это понятно из нижнего колонтитула. Минималистский дизайн, нижний колонтитул имеет черный текст на белом фоне. Там есть адрес и ссылки на его страницу в Instagram, LinkedIn и Careers. Под ним гораздо более крупный текст. Но в отличие от Superfluid, это не логотип или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным призывом к действию: «Давай поговорим».
4. Art4web
Art4web — творческая цифровая и брендинговая студия, занимающаяся созданием уникальных веб-сайтов, мобильных приложений и фирменного дизайна. Его собственный нижний колонтитул является примером уникального дизайна. Вместо того, чтобы предлагать потенциальным клиентам одну точку взаимодействия, такую как Spline Group, Art4web предлагает три. Потенциальные клиенты могут отправить им электронное письмо, заполнить форму, чтобы получить предложение по своему проекту, или позвонить им. Или они могут подключиться к любой из платформ социальных сетей, представленных значками ниже.
5. gOOOders
gOOOders — это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологичные продукты. Его миссия — помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и способов передвижения.
Так как gOOOders — это бренд, ориентированный на действие, понятно, что нижний колонтитул так ориентирован на действие. Большая часть нижнего колонтитула посвящена форме регистрации по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд притягивается к этому разделу. Ниже находится простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать свой нижний колонтитул для конверсий.
Большая часть нижнего колонтитула посвящена форме регистрации по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд притягивается к этому разделу. Ниже находится простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать свой нижний колонтитул для конверсий.
6. Аджиб
Пранджал Кайла, также известный как Аджиб, является независимым междисциплинарным дизайнером. Согласно его биографии, одной из его специальностей является «создание интерактивных пространственных и сенсорных впечатлений». Это видно в каждой части его веб-сайта, включая нижний колонтитул.
Его нижний колонтитул содержит основную информацию — ссылки на его альбом для рисования и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности — но их представление уникально. На черном фоне белая типографика выглядит как созвездия. Курсор действует как прожектор. При наведении курсора на любую из ссылок шрифт становится жирным и синим.
На черном фоне белая типографика выглядит как созвездия. Курсор действует как прожектор. При наведении курсора на любую из ссылок шрифт становится жирным и синим.
7. Hideout Space
Hideout Space — это уникальное место для небольших стартапов и команд, где они собираются для работы и изучения окрестностей Гармиш-Партенкирхена посредством походов, плавания и других занятий. Его веб-сайт предназначен для погружения посетителей, чтобы они чувствовали себя готовыми забронировать поездку, особенно к тому времени, когда они прокручивают до нижнего колонтитула.
Нижний колонтитул страницы содержит простой призыв к действию «Забронировать сейчас». Несмотря на простоту, несколько вариантов дизайна помогают привлечь внимание посетителя к этому призыву к действию. Во-первых, когда пользователь прокручивает до нижнего колонтитула, части логотипа Hideout Space скользят сверху и собираются прямо над кнопкой CTA. Кнопка также располагается по центру и имеет тот же цвет, что и курсор, что помогает привлечь внимание. Наконец, он имеет больший размер шрифта, чем ссылки, контактная информация и ссылки на социальные сети внизу, что помогает установить визуальную иерархию.
Наконец, он имеет больший размер шрифта, чем ссылки, контактная информация и ссылки на социальные сети внизу, что помогает установить визуальную иерархию.
8. HUGE
HUGE — это цифровое агентство с полным спектром услуг, которое работало с некоторыми из самых инновационных компаний в мире для создания новаторских брендов и опыта.
Эта миссия отражена в дизайне собственного веб-сайта и нижнего колонтитула. Когда пользователь прокручивает нижний колонтитул веб-сайта, его приветствует жирным шрифтом «Привет». Цвет фона также меняется с черного на зеленый, что помогает вернуть внимание посетителя. В правой части страницы посетители могут найти полезные ссылки и контактную информацию для различных запросов. Слева находится логотип и слоган агентства «Сделайте огромные шаги». Это помогает напомнить посетителям, за что выступает агентство, и произвести неизгладимое впечатление.
9. Tenzo
Стремясь предоставить чистый кофеиновый напиток, альтернативный кофе, Tenzo продает чай маття доступным и доступным способом.
На главной странице есть несколько CTA, которые можно попробовать сегодня с гарантией возврата денег, чтобы потенциальные клиенты были более уверены в своей покупке. Его нижний колонтитул предлагает еще один стимул: скидку 10%, если они введут свой адрес электронной почты. Посетители, которые хотят оставаться на связи, но не предоставляют свою электронную почту, могут подписаться на Tenzo в Pinterest, Facebook, Instagram или Twitter. Нижний колонтитул также содержит важные ссылки для посетителей, которые ищут различные способы приобретения продукции Tenzo или хотят узнать больше о матче или компании. Благодаря всем этим элементам нижний колонтитул веб-сайта эффективно нацелен на клиентов из верхней и средней части воронки.
10. Envoy
Envoy — это фирма, занимающаяся брендами и цифровыми инновациями, которая стремится создавать преобразующие бренды и цифровой опыт. Его веб-сайт является отличным примером преобразующего цифрового опыта.
Его нижний колонтитул особенно уникален. Он имеет чистую трехколоночную компоновку для отображения трех офисов. Ниже приведены три способа связаться в зависимости от того, заинтересован ли посетитель в работе с фирмой, в том, чтобы задать общий вопрос или подать заявку на работу. Наконец, есть уведомление об авторских правах, ссылки на страницы фирмы в Instagram и LinkedIn, а также ссылки на ее политику конфиденциальности и условия, которые выровнены в своих собственных столбцах. Этот простой черно-белый дизайн идеально соответствует фирменному стилю Envoy и резко отличается от красочного анимированного раздела с избранными работами выше.
Он имеет чистую трехколоночную компоновку для отображения трех офисов. Ниже приведены три способа связаться в зависимости от того, заинтересован ли посетитель в работе с фирмой, в том, чтобы задать общий вопрос или подать заявку на работу. Наконец, есть уведомление об авторских правах, ссылки на страницы фирмы в Instagram и LinkedIn, а также ссылки на ее политику конфиденциальности и условия, которые выровнены в своих собственных столбцах. Этот простой черно-белый дизайн идеально соответствует фирменному стилю Envoy и резко отличается от красочного анимированного раздела с избранными работами выше.
11. Aisle
Aisle — это интернет-магазин, предлагающий многоразовые альтернативы одноразовым прокладкам и тампонам. Сверху вниз его веб-сайт предназначен для информирования и вдохновения клиентов на покупку экологически чистых продуктов, произведенных с соблюдением этических норм.
Нижний колонтитул Aisle обрамлен слоганом «Период гордости», написанным крупным жирным шрифтом, который привлекает внимание, как и цвет фона. То, как слоган выложен с «точкой» в левом углу и «гордой» в правом, гарантирует, что посетители увидят множество полезных ссылок, включенных в нижний колонтитул. Наконец, форма подписки по электронной почте выделяется благодаря оранжевому цвету фона и желтым формам, а также предложению о бесплатной доставке.
То, как слоган выложен с «точкой» в левом углу и «гордой» в правом, гарантирует, что посетители увидят множество полезных ссылок, включенных в нижний колонтитул. Наконец, форма подписки по электронной почте выделяется благодаря оранжевому цвету фона и желтым формам, а также предложению о бесплатной доставке.
12. Will Ventures
Will Ventures — это фирма венчурного капитала на ранней стадии, которая в основном работает с потребителями, здравоохранением и медиа-стартапами.
Его черно-белый веб-сайт помогает предоставить пользователю четкие возможности и предотвратить информационную перегрузку. Например, если пользователь прокручивает до нижнего колонтитула, у него есть только несколько вариантов: он может подписаться на информационный бюллетень Will Ventures, следить за фирмой в Twitter или LinkedIn или проверить кредиты сайта. Если бы это были единственные элементы в нижнем колонтитуле, это могло бы показаться пресным. Но текст «WILL» анимирован, чтобы перемещаться вверх и вниз по странице, чтобы поддерживать интерес пользователей.
13. Tāmras Gin
Tāmras Gin призван вызывать ассоциации с пышными рисовыми полями, заводями и деревенским очарованием деревни Колвейл в Гоа. Нижний колонтитул веб-сайта также призван вызывать эти изображения.
Он представляет собой нарисованную от руки анимацию людей, пьющих и отдыхающих под деревьями, которые представляют растения и цитрусовые, используемые в джине. Эти анимации также служат другой цели: обрамляют логотип, форму подписки по электронной почте и другие стандартные элементы нижнего колонтитула, такие как значок социальной сети Instagram. Это помогает укрепить бренд Tāmras Gin и побудить посетителей к действию, подписавшись на рассылку или подписавшись на бренд в социальных сетях.
14. Callista
Callista — это новый комплекс роскошных апартаментов в Rose Bay. Его веб-сайт предназначен для виртуального тура по этим квартирам.
Нижний колонтитул, например, содержит изображения передней и задней части квартир. Он также имеет навигационное меню с заманчивым вопросом «Куда?» Таким образом, посетители могут щелкнуть определенные навигационные ссылки, чтобы увидеть внешний вид и интерьер застройки, ее местоположение или видеотур. Нижний колонтитул также содержит кнопку «Вернуться к началу», которая побуждает посетителей продолжать просмотр.
Он также имеет навигационное меню с заманчивым вопросом «Куда?» Таким образом, посетители могут щелкнуть определенные навигационные ссылки, чтобы увидеть внешний вид и интерьер застройки, ее местоположение или видеотур. Нижний колонтитул также содержит кнопку «Вернуться к началу», которая побуждает посетителей продолжать просмотр.
15. Lemkus
Lemkus — ведущий розничный продавец спортивной одежды и брендовых кроссовок в Южной Африке. Дизайн его веб-сайта разработан так, чтобы быть таким же уникальным, как и дизайн его продуктов.
Нижний колонтитул на главной странице — отличный пример. Большая часть страницы имеет белый фон с черным цветом текста и желтым цветом акцента, но ее нижний колонтитул имеет желтый цвет фона. Его логотип огромен и занимает весь нижний колонтитул, что повышает вероятность того, что посетители запомнят название бренда даже после того, как покинут сайт. Форма подписки по электронной почте также выделяется благодаря жирному черному шрифту, приглашающему посетителей присоединиться к сообществу.

 Распространен и принтованный футер, эффектно выглядит разновидность «диджитал» с цифровой печатью на поверхности.
Распространен и принтованный футер, эффектно выглядит разновидность «диджитал» с цифровой печатью на поверхности.

 Кофты, толстовки, брючки, рубашки, платья и сарафаны любимы детьми за мягкость, комфортность, а их родителями — за износостойкость и простоту ухода;
Кофты, толстовки, брючки, рубашки, платья и сарафаны любимы детьми за мягкость, комфортность, а их родителями — за износостойкость и простоту ухода; Дело в том, что чем толще материал, тем выше допустимая температура воды, которая может достигать 50 градусов для материала плотностью больше 300 гр;
Дело в том, что чем толще материал, тем выше допустимая температура воды, которая может достигать 50 градусов для материала плотностью больше 300 гр; Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
 Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно». Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.